Merhabalar, geçen makalemde Outsystems hakkında biraz bilgi vermiştim, okumayanlar bu Linkten ulaşabilirler. Yaklaşık bir sene önce WaveMaker ile tanışmıştım, harika bir Java geliştirme platformu olduğunu gördüm ve kolayca kullanmaya başladım. .NET geliştirmelerim için beklediğimden ötesi Outsystems ile tanıştım. Gerçekten .NET, ASP.NET ve C# uygulamaları hızlıca geliştirmek için tüm araçlara sahip. Kaybolmadan istediğiniz bir çok kişisel veya ticari (sınırlı) Programları geliştirebilir ve uygulamaya koyabilirsiniz. Üstelik birçok uygulamalarla hazır birlikte geliyor .
Outsystems ortamında uygulama geliştirmek istiyorsanız, Servis Studio’nun son sürüm olan 8.0’ı Bilgisayarınıza yüklemeniz gerekiyor. Servis Studio 8 bu link ‘den indirebilirsiniz. Uygulamayı öğrenip etkin bir şekilde kullanabilmeniz için Ürecticinin web sayfasında geniş bir kütüphaneden yararlanabilirsiniz. Ayrıca adım-adım takip edebileceğiniz Video kayıtları da oldukca öğretici buluyorum.
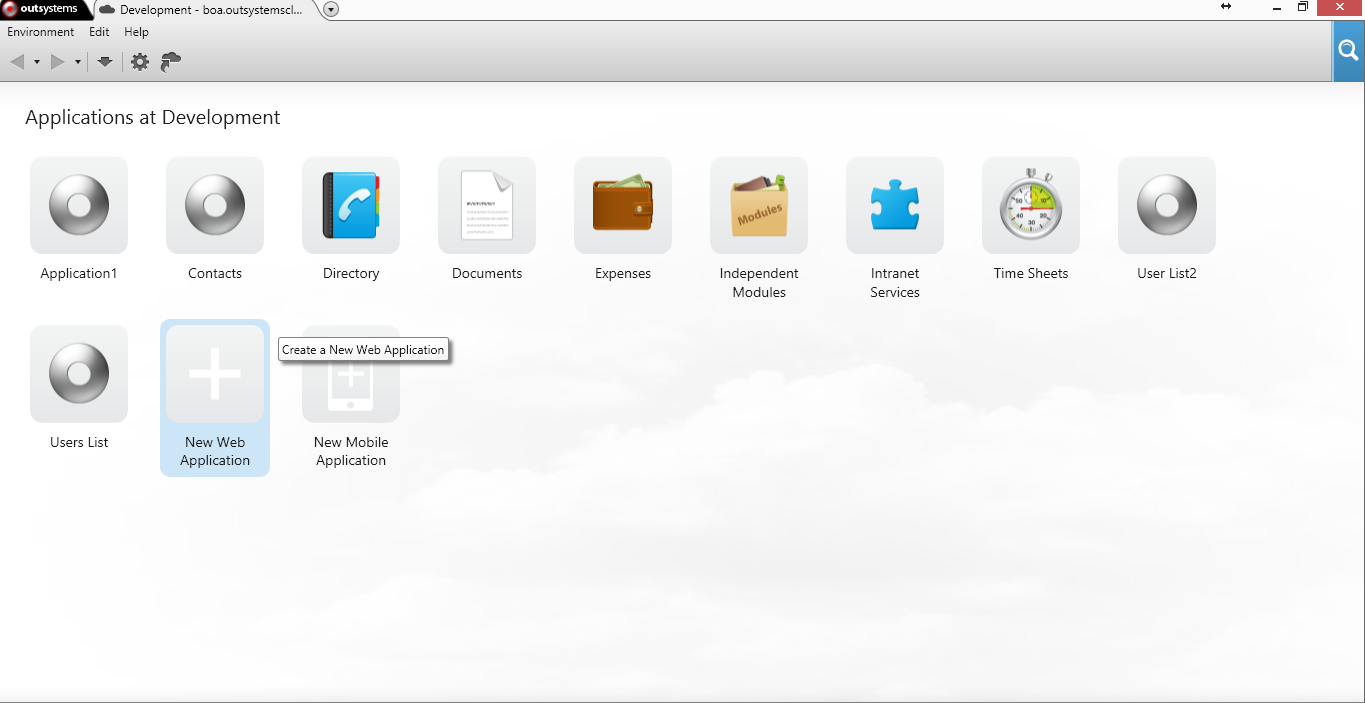
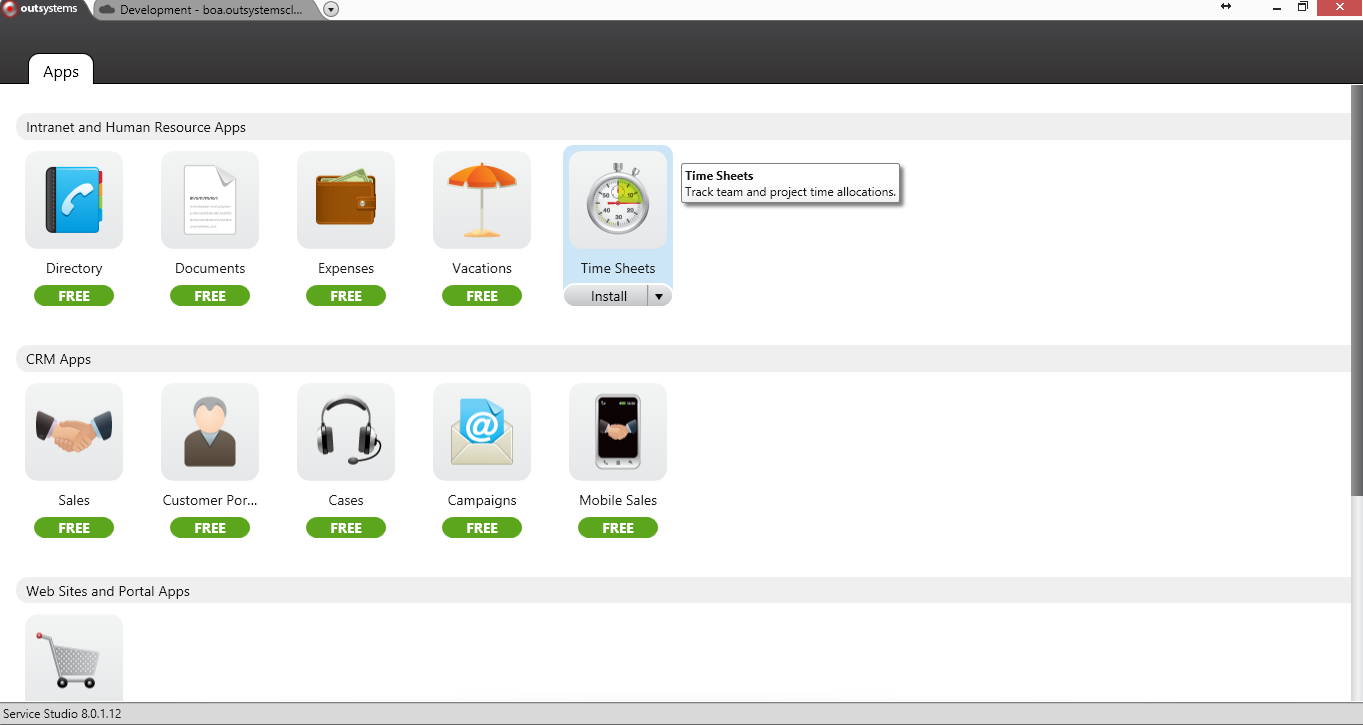
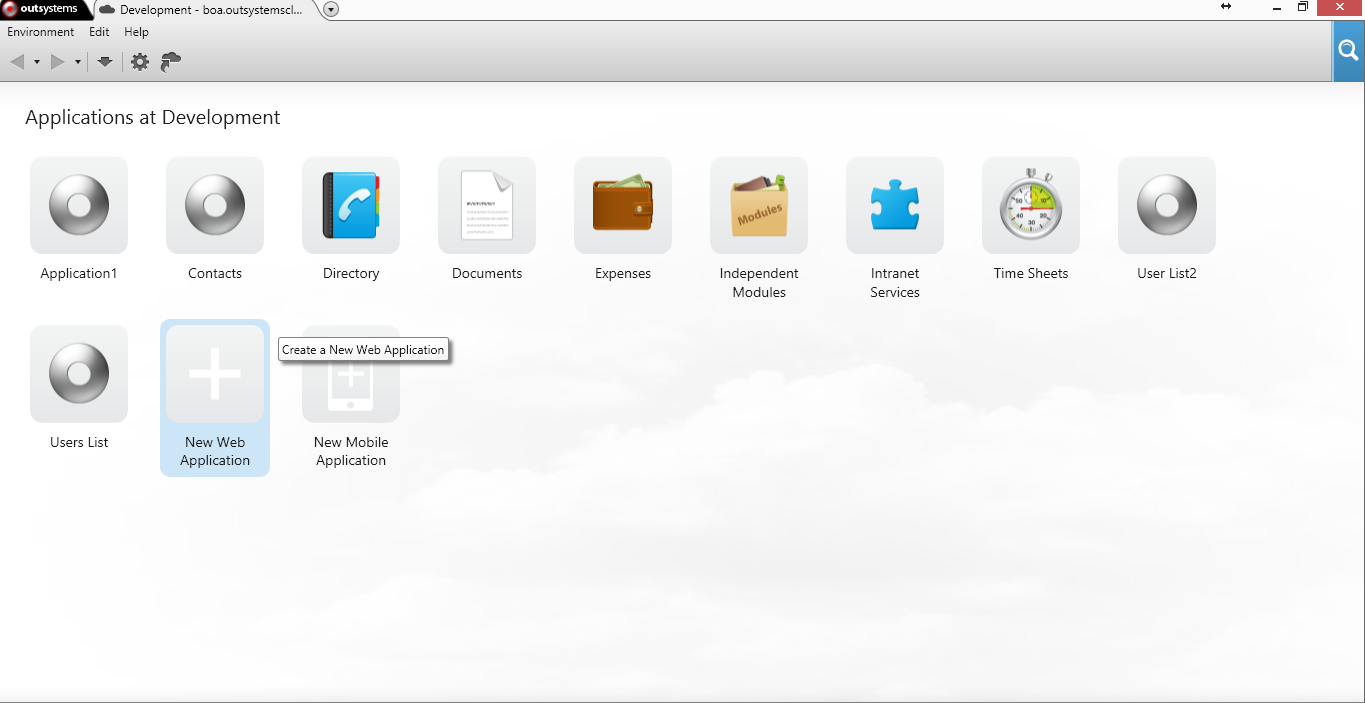
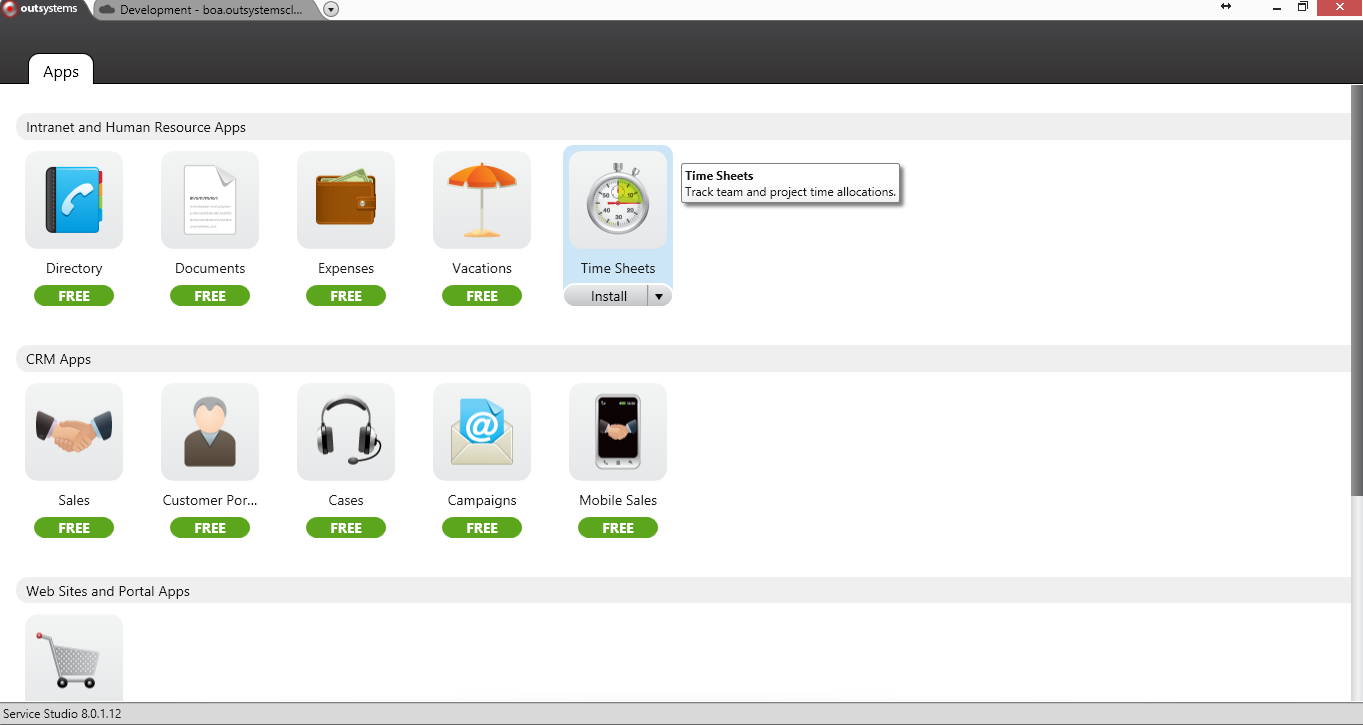
Ekranda gördüğünüz gibi bazı kullanıma hazır Uygulamaları yükledim, bunlar sizde ücretsiz olarak indirip hemen kullanmaya başlayabilirsiniz. Bunların arasında Telefon rehberi, Doküman arşivleme uygulaması, Masraf takip Sistemi, Intranet portali, Zaman takip Cetveli gibi bir çok kullanışlı uygulama kişisel amaçla kullanabilirsiniz. Yapmanız gereken tek şey onları kurup (“Install“) çalıştırmaktır. Fakat şimdilik merakımızı saklayalım ve işimize bakalım.

Outsystems’de yeni bir uygulama oluşturmak için “New Web Application” simgesini tıklayın.
New Web Application:
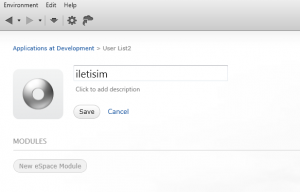
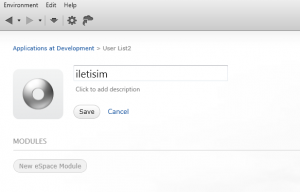
Aşağıda ki gibi tanımlayalım, uygulamanın adını da “İletişim” koyalım. Altında Açıklama bölümüne isterseniz bos bırakabilir veya Projenizi kısaca tanımlayabilirsiniz.
uygulamanın adını da “İletişim” koyalım. Altında Açıklama bölümüne isterseniz bos bırakabilir veya Projenizi kısaca tanımlayabilirsiniz.
“Save”  butonuna basarak tanımlamaları kayıt edelim. “New eSpace Module” tıklayalım, böylece web sayfamızın hazır bir tema (ŞABLON) ile birlikte hazır gelecektir.
butonuna basarak tanımlamaları kayıt edelim. “New eSpace Module” tıklayalım, böylece web sayfamızın hazır bir tema (ŞABLON) ile birlikte hazır gelecektir.
Bu noktada Service Studio8 size yeni bir çalışma ortamınız hazırlar, Cloud ortamında bulunan size tanımlanmış olan bir IIS sunucusu üzerinde “İletisim” adında bir web alanı (eSpace) açılır ve Masaüstünde yaptığınız tüm çalışmalarınızı xxxx.outsystemscloud.com adresinde ki alana senkrone eder.

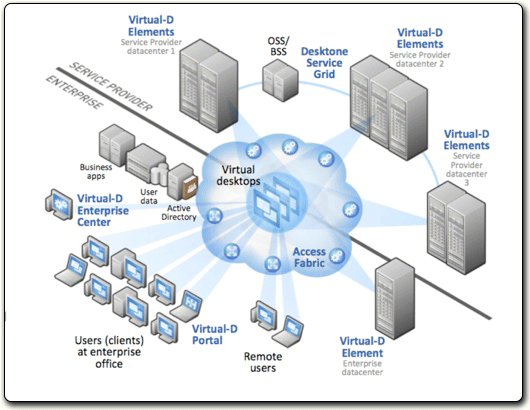
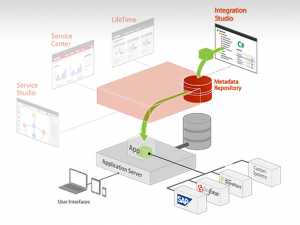
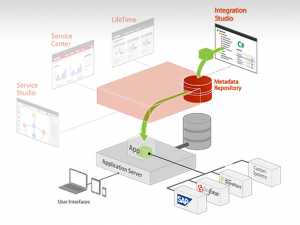
Ayrıca web sayfanızda kullanabileceğiniz ve Verilerinizi (Data) saklayabileceğiniz bir Veri tabanı size ayrılmış bulunuyor. Service Center ile uygulamalarınızı online olarak yönetmeye ve tüm istatiksel bilgilere her zaman ve her yerden ulaşabilmenizi sağlar. Aşağıda ki mimaride gördüğünüz gibi SaaS (Software as a Servis) Platformda daha gelişmiş özelliklere sahip (Integration Studio ve LifeTime gibi) uygulama ve geliştirme araçlarına sahip fakat bunları “Enterprise subscription” ile birlikte kullanıma açılıyor.
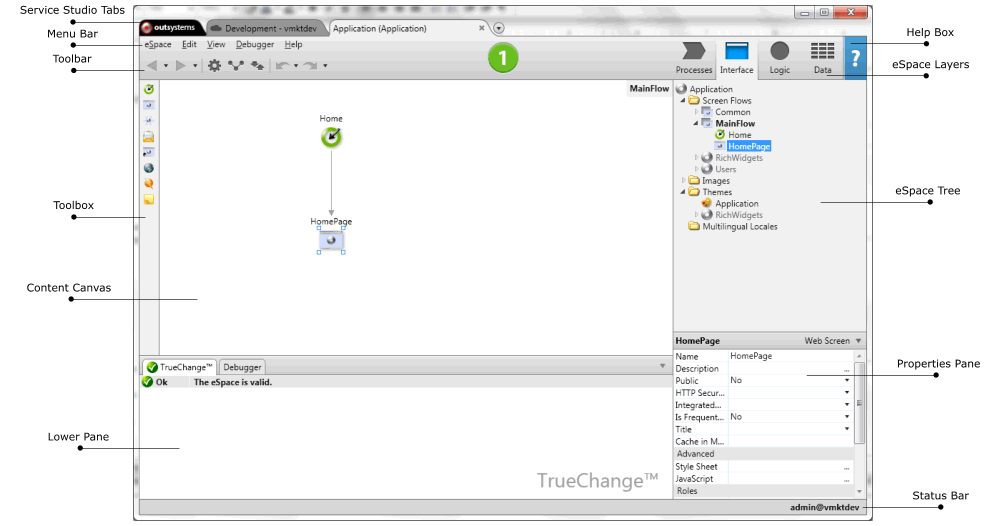
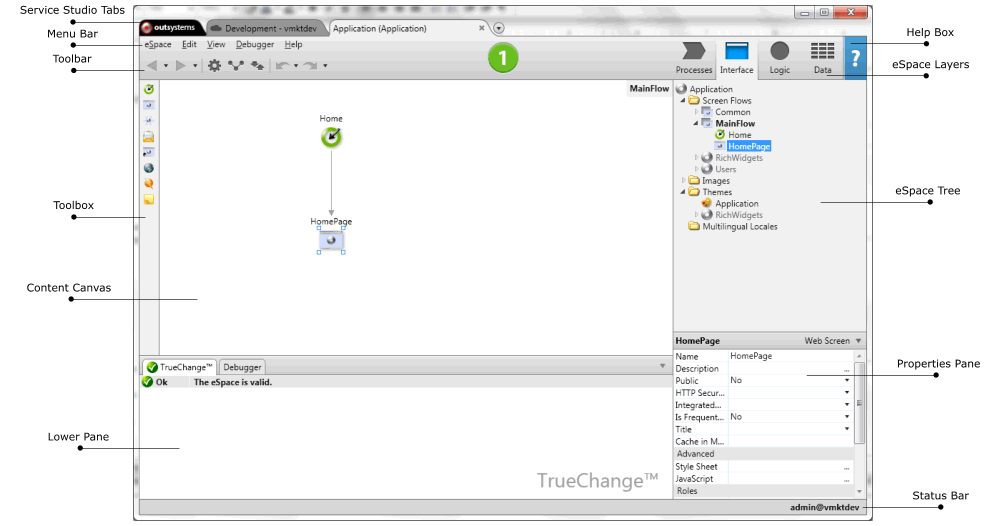
Service Studio8’ın çalışma alanı
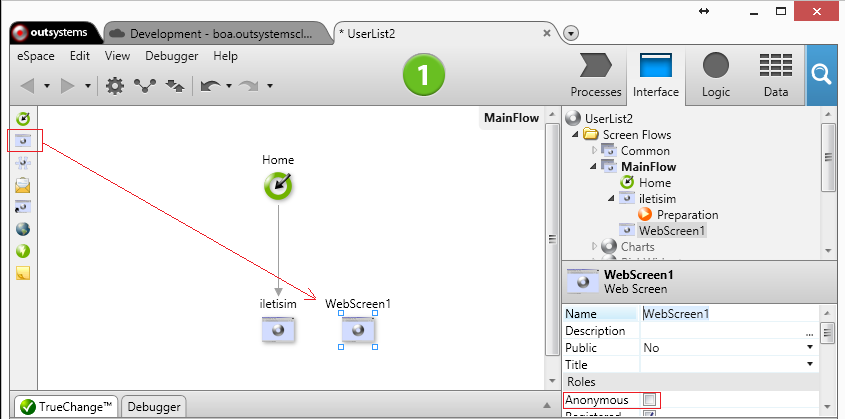
Karşınıza çıkacak ekranda bir akış diyagramı göreceksiniz, gördüğünüz iki obje “Home” ve “HomePage” birbirine tek yönlü bir ok ile bağlıdırlar. Burada “Home” olan internet üzerinden gelen bir talebi ifade ediyor. Bu talebin hangi sayfaya gideceğini gösteriyor, bu durumda “HomePage” sayfası yönlendiriyor. Bir sayfa daha eklersek eğer onu da doğru yönlendirmemiz gerekecek. Uygulamamızda kullanacağımız tüm web sayfalarımızı bu alanda oluşturacağız anlamına geliyor. Tüm web sayfalarımız basit birer HTML sayfasında hiç bir farkı yok.

 Web – Akış diagramı:
Web – Akış diagramı:
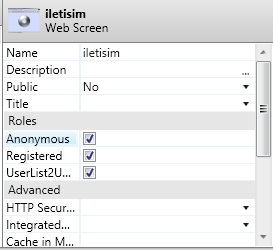
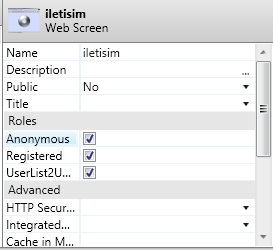
Şimdi “HomePage” sayfasını “iletisim” başlığını vererek adını değiştirelim. Nesnenin üzerine gelerek sağ alt menüde “Name” yazan yere “iletisim” ile değiştirelim. Ayrıca “Anonymous” kutucuğu işaretleyelim. Bu alanda gördüğünüz seçenekler, oluşturacağımız ve üzerinde çalışacağımız her Nesnenin çeşitli özelliklerini (Properties) barındırıyor ve bu alanı oldukça sık kullanacağız.
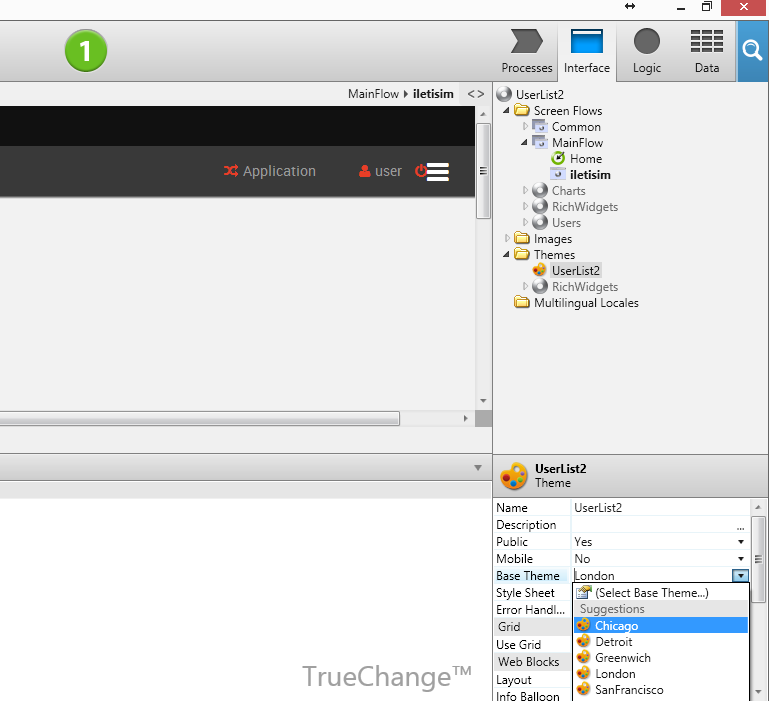
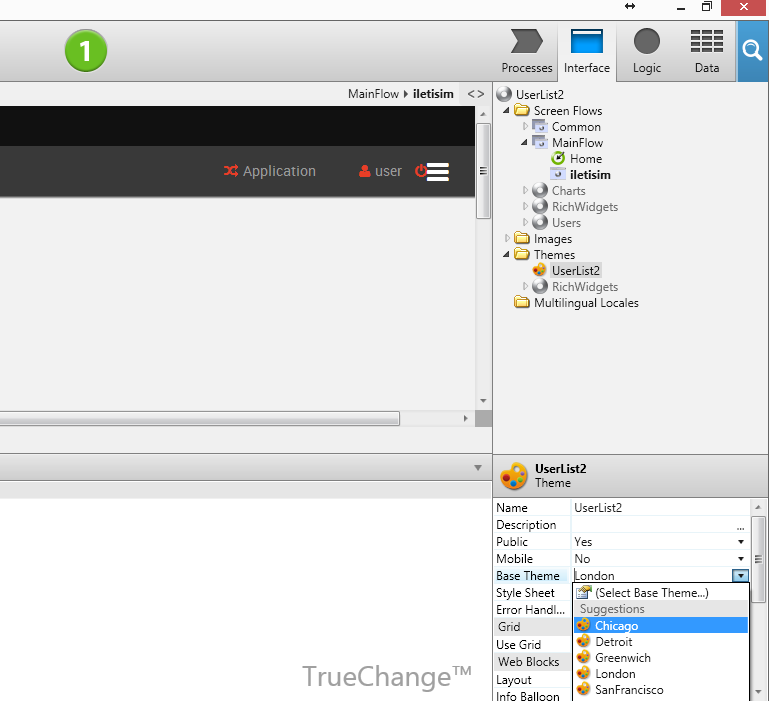
Şablon seçenekleri
Şu anda kullanılan Şablon “London” ve biz bunu aşağıda gördüğmüz alandan “Chigago” ile değiştirelim şimdi. Sağ tarafta ki Menüden “Themes” klasörünün altında ki dosyanın üzerine gelelim (Benim ekranımda “UserList2” olarak görünüyor, sizde “iletisim” adını taşıyordur. Özellikler panelinde “Base Theme” yazan hücrede “Chicago” seçelim. Karşımıza çıkan Şablon görsel anlamında daha sade ama işimizi fazlasıyla görecektir. (Bu çalışmada ve gelecek alıştırmalarda başka bir Şablon ile değiştirmeyiniz!)

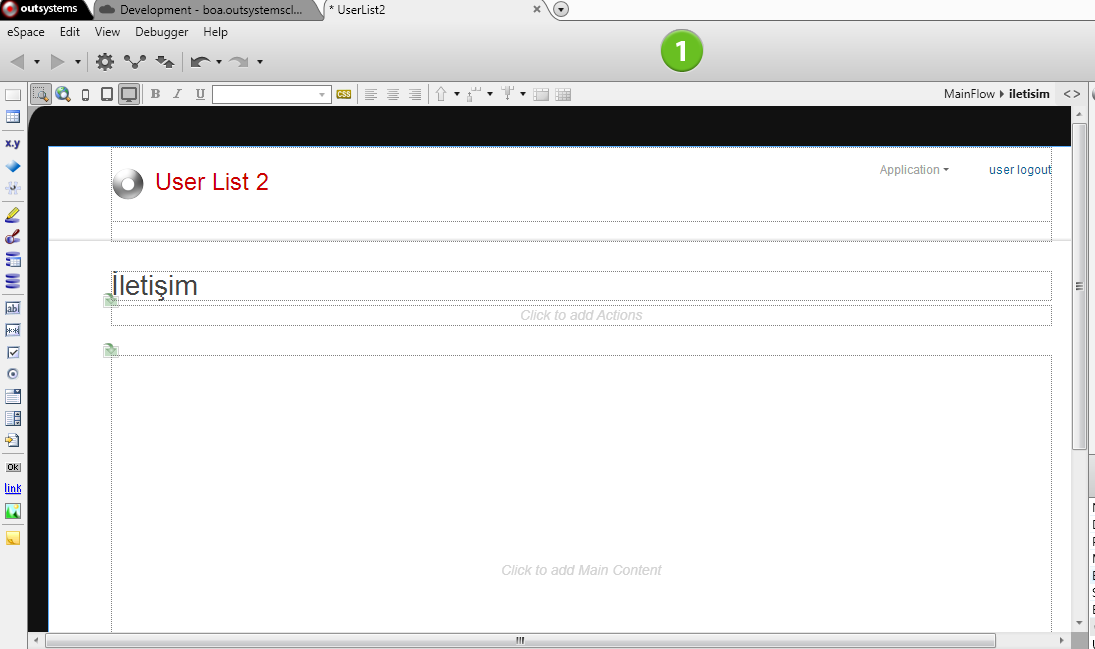
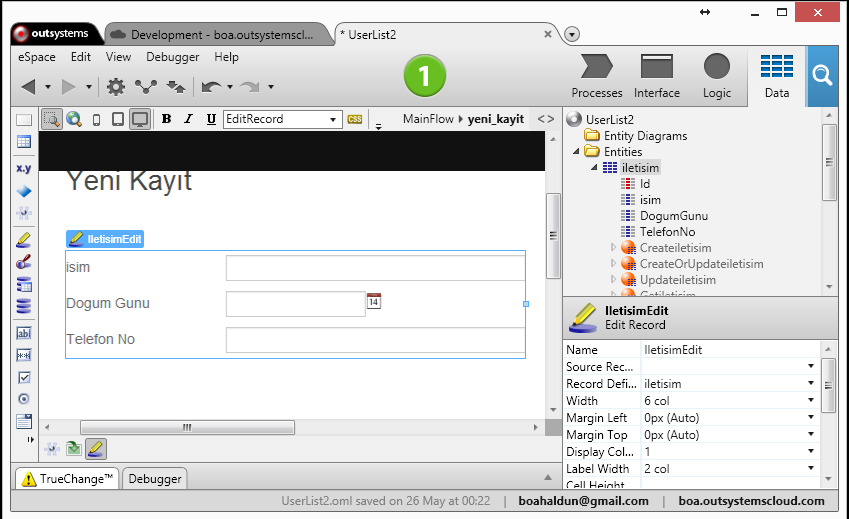
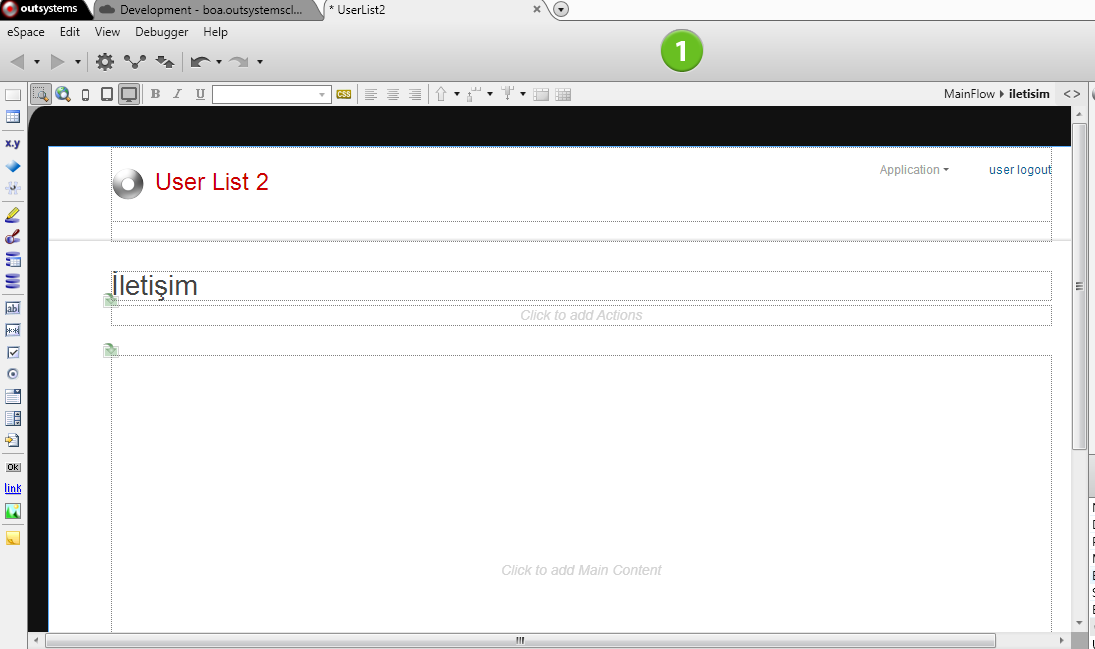
Sayfanın üzerinde biraz gezin, bazı alanlar ayrılmış ve bilgi girişine hazır olduğunu fark edeceksiniz. Örn. Sayfanın başlığı girebileceğiniz “Title” veya Verilerimizi göstereceğimiz “Main Content” gibi alanlar. “Title” alanına “İletişim” yazalım, Sayfanın başlığı şimdilik böyle olsun.

Veri girişi
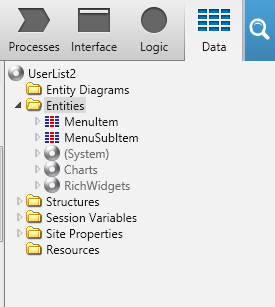
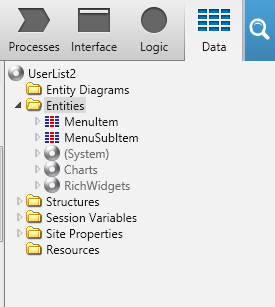
Dinamik bir uygulama kurabilmemiz için Verilerle ihtiyacımız var, bunu için ekranın sağ üst bölünde bulunan Menüden önce “Data” sekmeni seçeceğiz.
Bu alanda Programın hazır birleşenleri göreceksiniz, şimdilik sadece “Entities” üzerinde odaklanıp bu klasörün altına bir Veri taban oluşturacağız.
 Entities üzerinde sağ tuş kullanarak, “Add Entity” seçelim.
Entities üzerinde sağ tuş kullanarak, “Add Entity” seçelim.
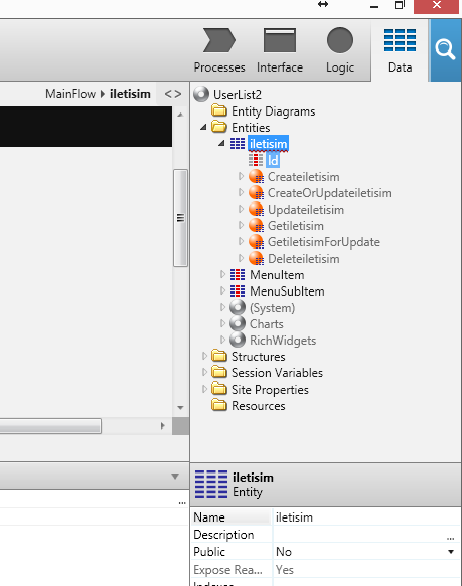
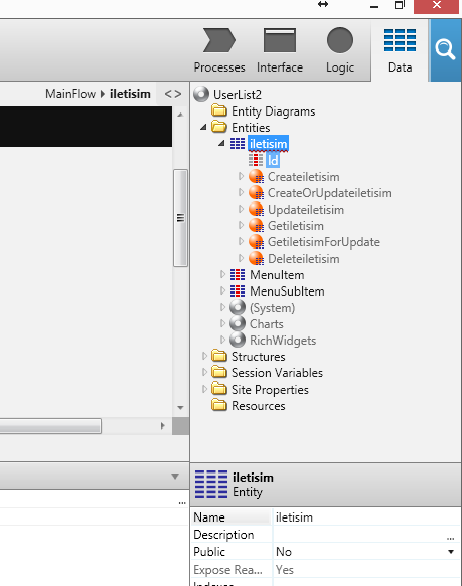
Oluşturduğunuzda ise otomatik olarak “Entity1” adını alır ve bu tanımı “iletisim” olarak değiştirelim. Bu değişikliği ise Nesnenin üzerinden veya alt bölümde “Name” kısmından değiştirebilirsiniz. Dikkat ederseniz alt kırılım olarak bir çok Objeyi hazır ve kurulu halede geliyor. Bunlardan birisi de otomatik olarak “Id” alanını kurmuş olmasıdır. Bundan sonrası için iletişim uygulamasında görmek istediğimiz alanları oluşturmak kalıyor. “isim“, “Doğum günü” ve “Telefon Numarası” gibi. Alanları tanımlarken Türkçe karakterleri kullanmamaya gayret edelim, “DogumGunu“, “TelefonNo” ve “Isim” gibi alan tanımlamalar daha uygun olabilir.
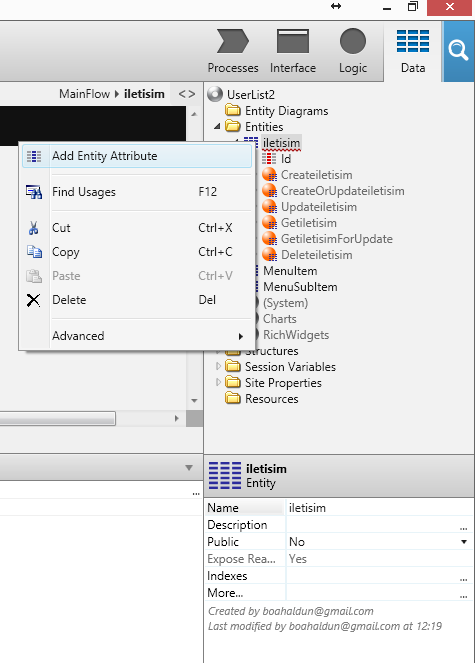
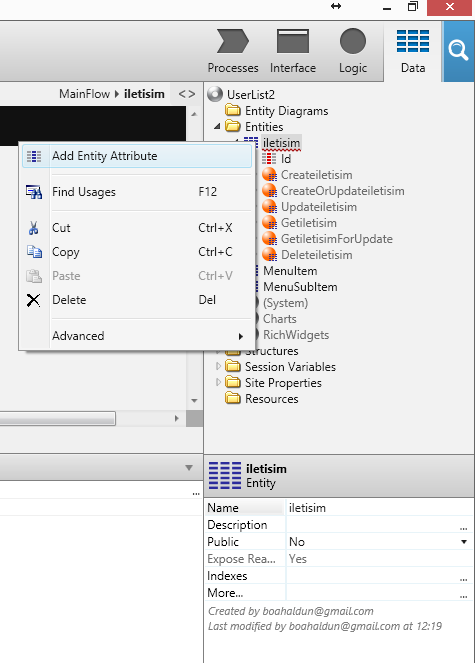
İletişim üzerine gelip, yine sağ tuş kullanararak “Add Entity Attribute” tıklayalım ve belirlediğimiz alanları tek tek tanımlayalım şimdi.

Sağ alt menüde her alan için aşağıdaki parametreleri seçelim.
DogumGunu alanının DataType =”Date“,
TelefonNo alanının Data Type = “Text“,
Isım alananın Data Type’ı ise
“Text” kalacak şekilde bırakalım.
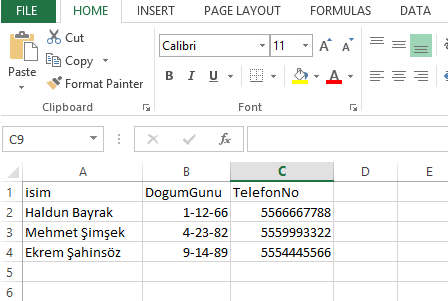
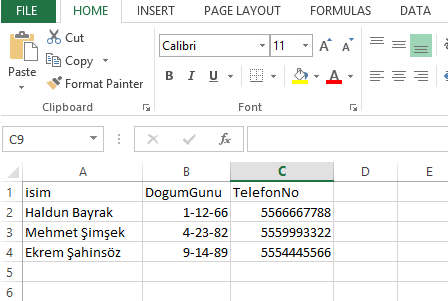
Veri tabanımız bu haliyle hazır fakat içinde henüz veri yok. Bunun için şöyle bir Excel tablosu hazırlayalım. Doğum Günü kolonunda ki Tarihlerin formatı ay-gün-yıl şeklinde olmasına dikkat edelim. Telefon kayıtları ise sorunsuz içeri aktarmak için şekilde görüldüğü gibi bitişik numaralardan oluşmalıdır.


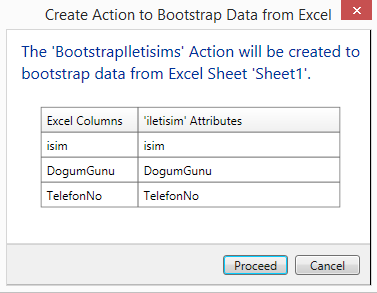
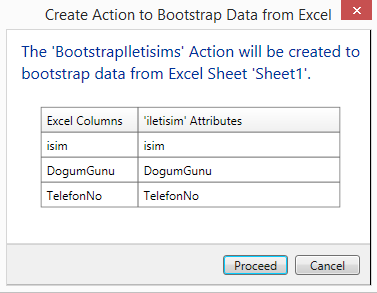
Şimdi gelelim Excel’de hazırladığımız verileri içeriye almaya geldi. Bunun için “iletisim” Tablomuzun üzerinde sağ tuş yaparak, “Advanced” ve buradan “Creat Action to Bootstrap Data from Excel” seçelim, Dosyanız yüklendikten sonra, onayınız için aşağıdaki pop-up ekran gelecektir. Eşleme doğru ise “Proceed” düğmesine basın ve Verileriniz yaptığınız eşlemeye göre içeriye aktarılmış olacak.

[warning]Not: Bu arada unutmadan, yapacağınız yolculuk boyunca bir sorun ile karşılaşırsanız, Ekranın alt bölümünde bulunan “TrueChange” üzerinden derhal uyarılacaksınız.[/warning]
Ara yüzü tasarımı
Verilere erişmek ve üzerinde istediğim değişiklikleri yapabilmemiz için birden fazla “kullanıcı ara yüze” ihtiyacımız olacak. Tercihimiz, ihtiyacımız olan aşağıda sıralı “Fonksiyonel gereksinimlerimizi” farklı ekranlarda tasarlanmasıdır.
1) Kayıtlarımız görüntülemek, (liste halinde)
2) Yeni bir Kayıt eklemek,*
3) Mevcut kayıtlarının değiştirmek.*
*Daha sonra ki makalede yayınlanacak.
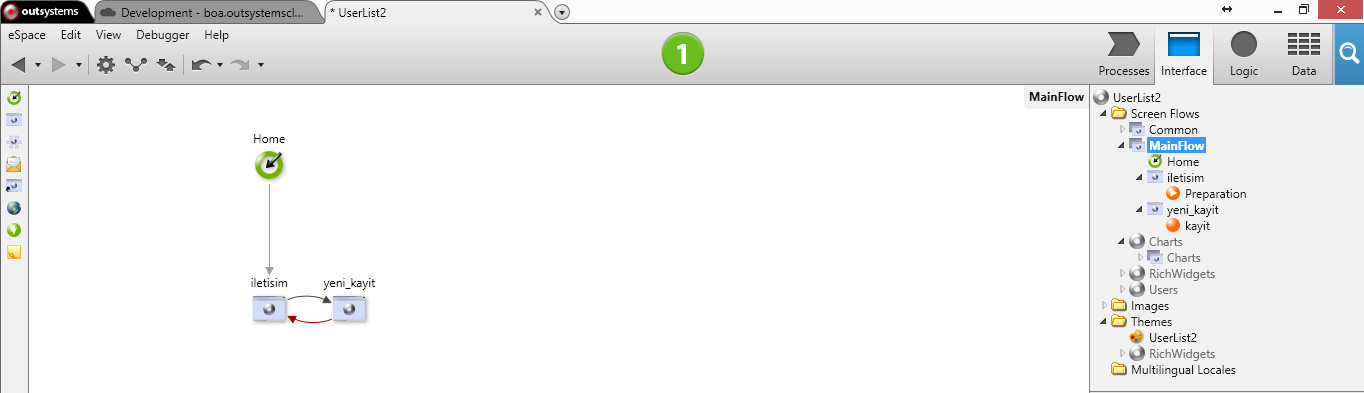
Bunun için “Interface” sekmeninden “MainFlow” çift tıklayarak kaldığımız yerden devam edeceğiz.
Hatırlarsınız, “MainFlow” (Ana akış Şeması) bize Internet’den gelen bir talebinin hangi sayfa ‘ya yönlendirileceğini ve buradan sonra tüm ilişkilerinin şematik olarak gösteriyordu. Demek ki www.site-adı.com/iletisim yazarsak “iletisim” sayfamız talebe cevap verecek olan ana sayfamızdır. Onu şimdi çift tıklayalım ve Şablonu hazır gelen bu HTML sayfamıza bir göz atalım.

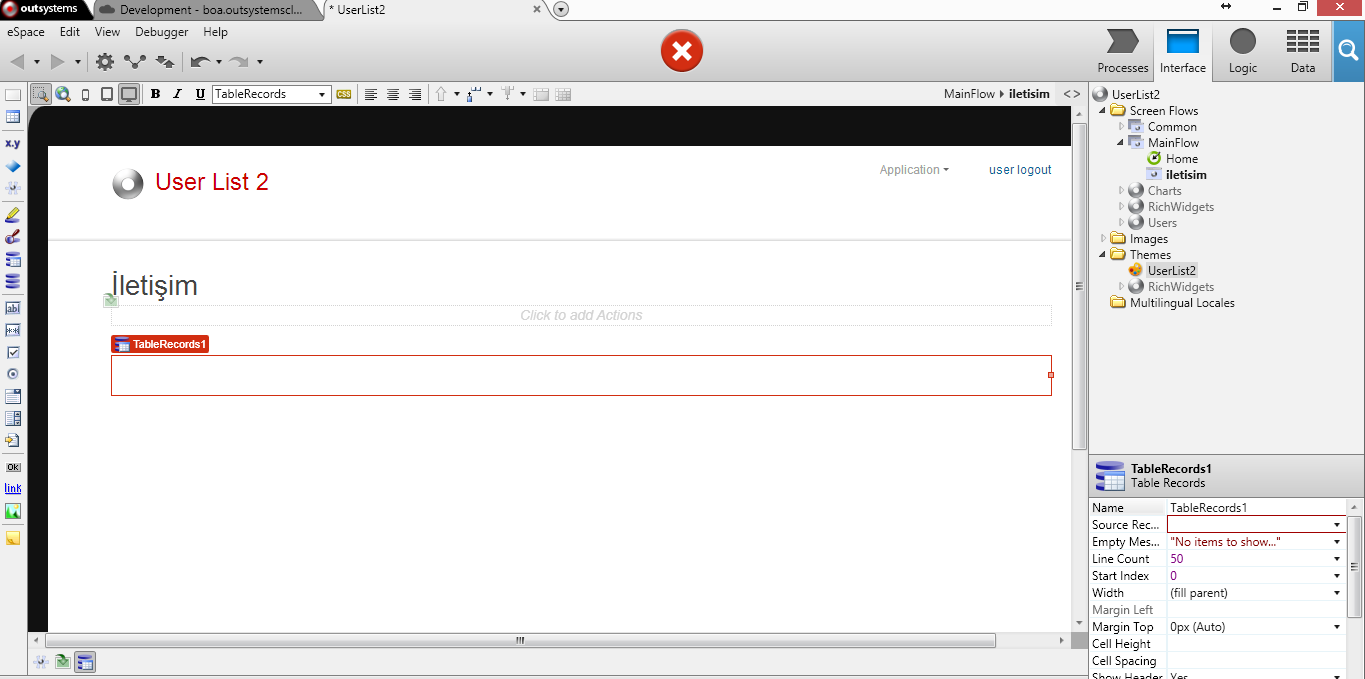
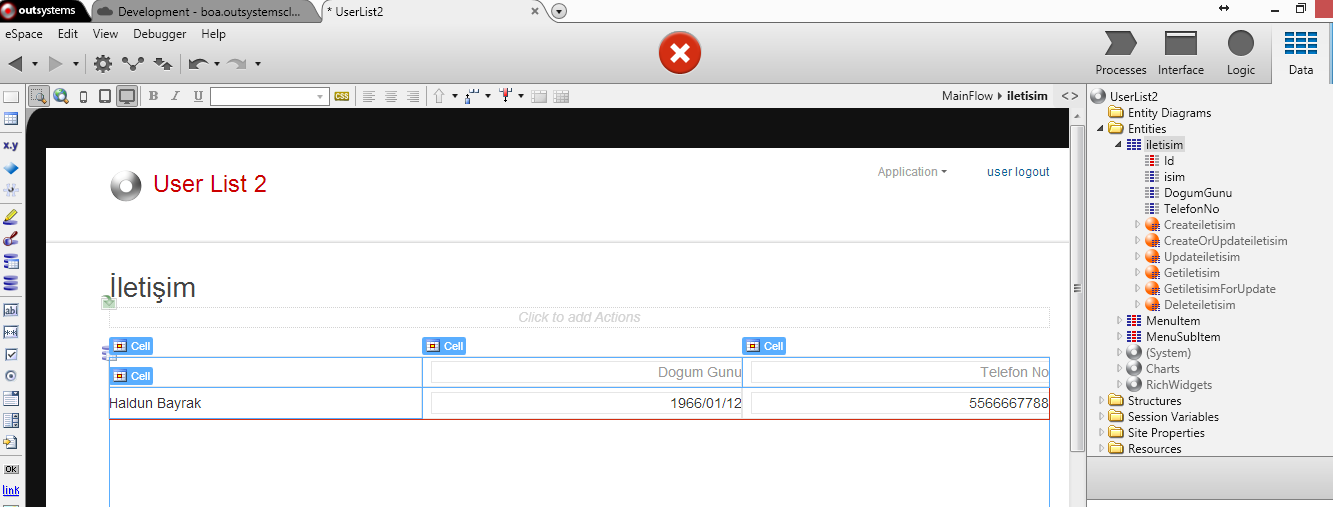
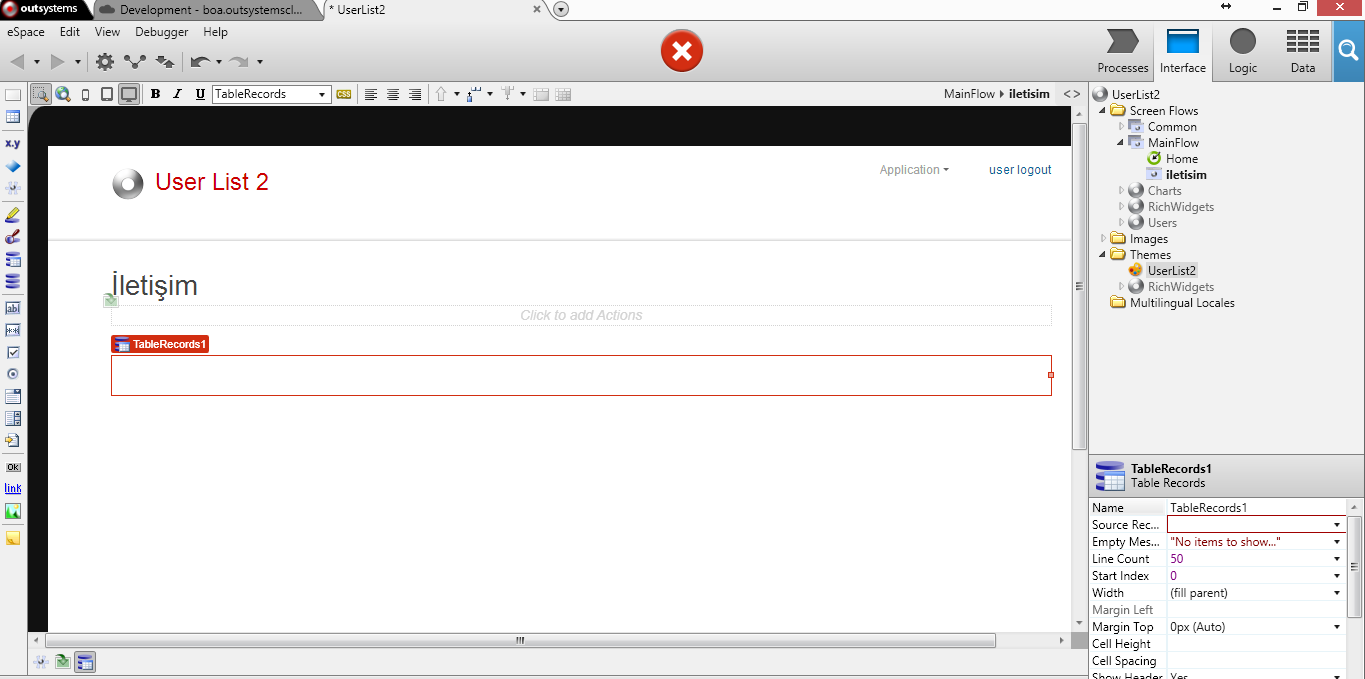
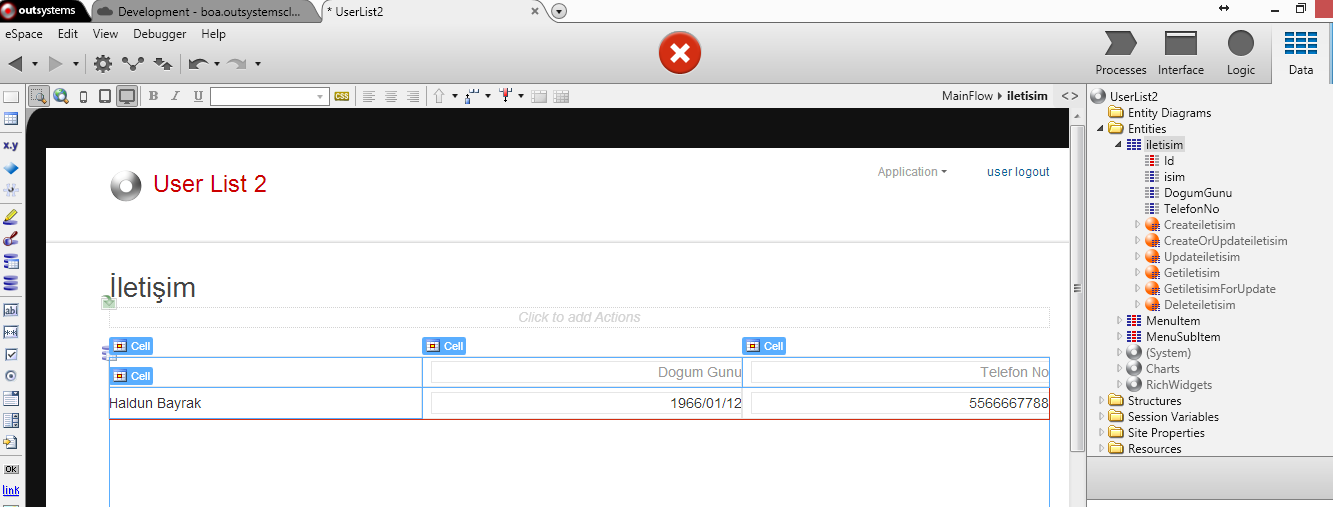
Ekranın solunda sıralanmış bir çok hazır Obje göreceksiniz (Widgets), buradan “Table Records” tuşuna basılı tutarak “Main Content” yanı Ekranın orta kısmına sürükleyip bırak. Bu size bir Kayıt Listesini yani “Records List” oluşturacaktır, şu anda boş fakat çok yakında Verilerinizin liste şeklinde görülmesini sağlayacaktır. Tablonun alanlarını görebilmemiz için “Data” sekmesinden “iletişim” adlı Veri tabanımızı yukarda gördüğünüz kırmızı çerçeveli alana sürükleyelim. Aşağıdaki Resimde gördüğünüz gibi, Tablonun yapısı oluşturmaya başladık fakat önce Tabloyu dolduracak bir Sorguya ihtiyacımız var. (query) Bu sorgu Veri tabanından görüntülemek istediğimiz tüm iletişim bilgileri bu Tabloya yazmasını isteyeceğiz.

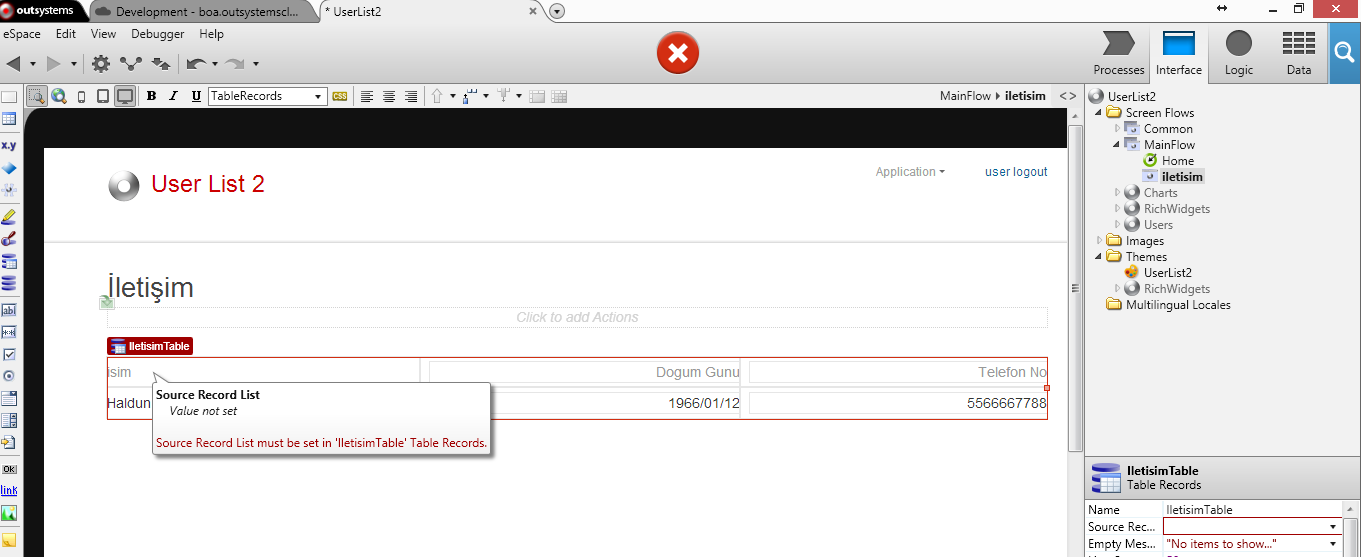
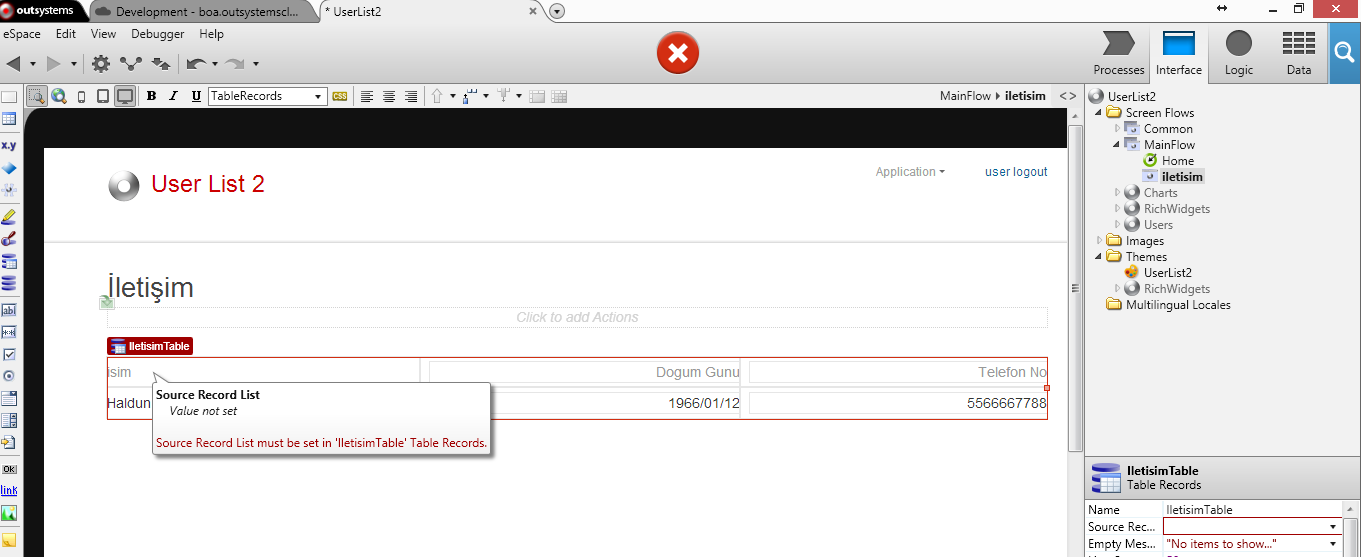
Şimdi önce “Interface” sekmenin dönelim ve “iletisimTable” özelliklerine bakalım, gördüğünüz gibi “Source Record” boş olduğunu görüyoruz. Bu şu demek Tablomuza yazılacak (Render) Veriler hangi Sorgudan geleceğini bilmek istiyor.

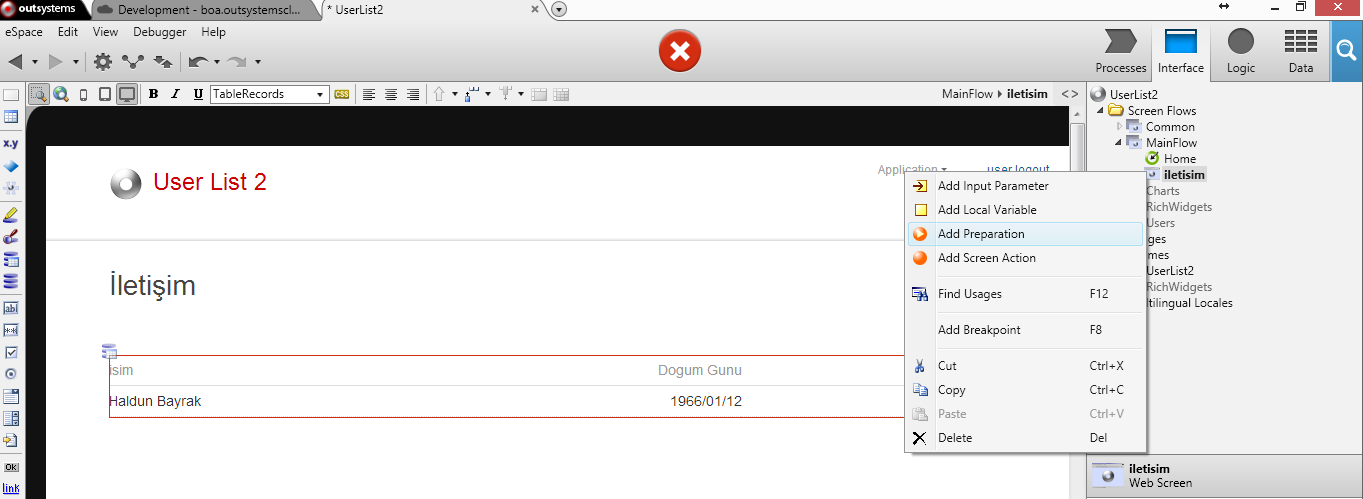
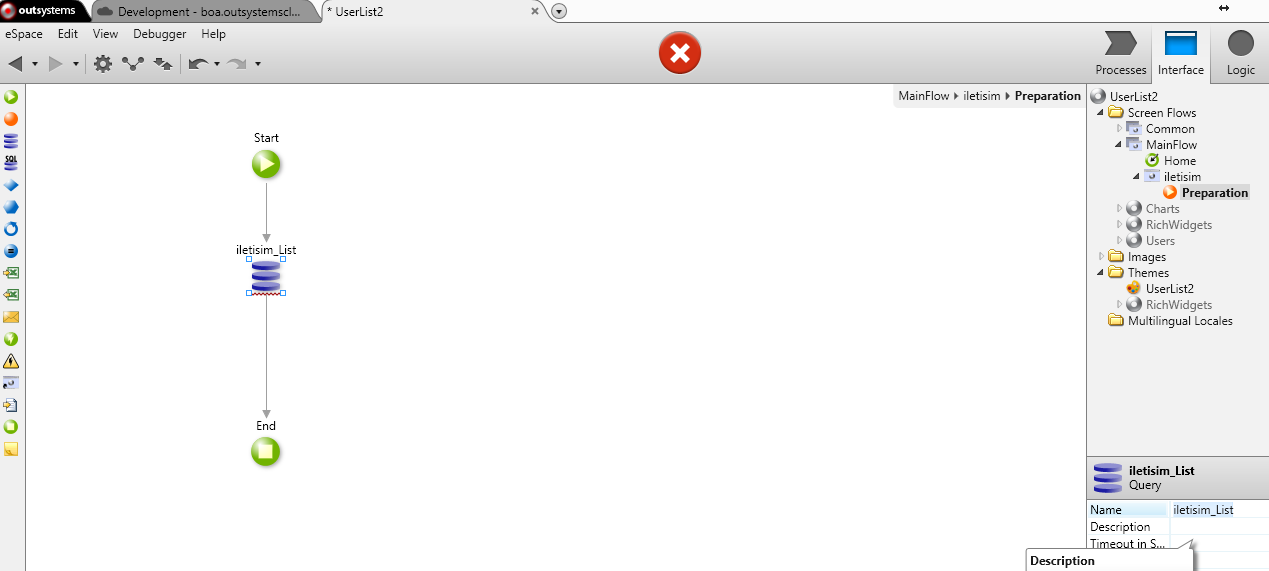
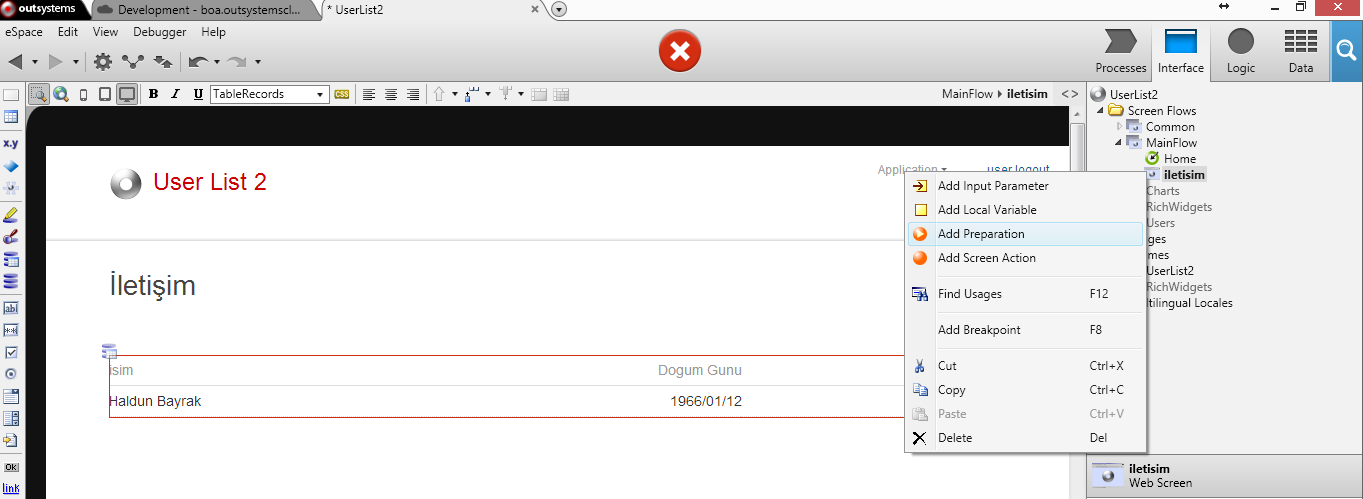
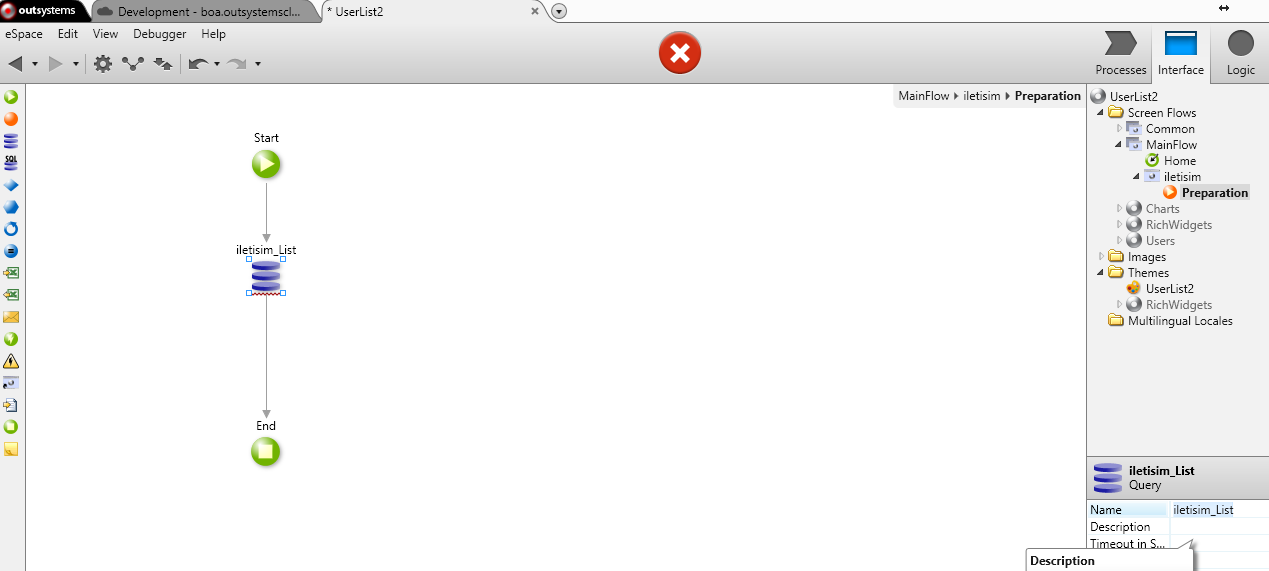
Outsystems burada bir “Preparation” (hazırlık) anlamına gelen ve bir sorgu nesnesini oluşturmamızı istiyor. Bunu aşağıda görüldüğü gibi “iletisim” sağ tuş yaparak yeni bir ekrana geçiyoruz. Preparation Ekranı açılıyor ve “Preparation” sürecine ait başlangıç ve bitiş arasında tek yönlü bir ok görüyoruz. “Start” ile süreç başlıyor ve “Stop” ile tamamlanıyor.
Preperation

Biz bu iki nokta arasına bir sorgu yapmak istiyoruz, onun için sol tarafta bulunan simgelerinden “Query” olanı okun üzerine sürükleyip bırakıyoruz. Adını da “Query1” yerine “iletisim_List” olarak hemen değiştiriyoruz.

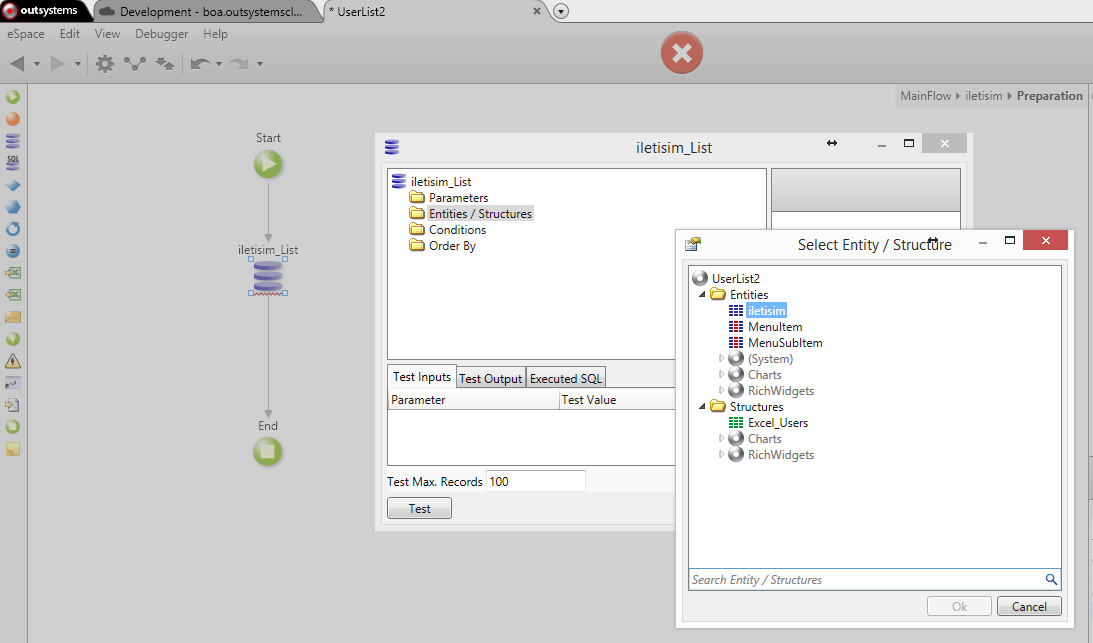
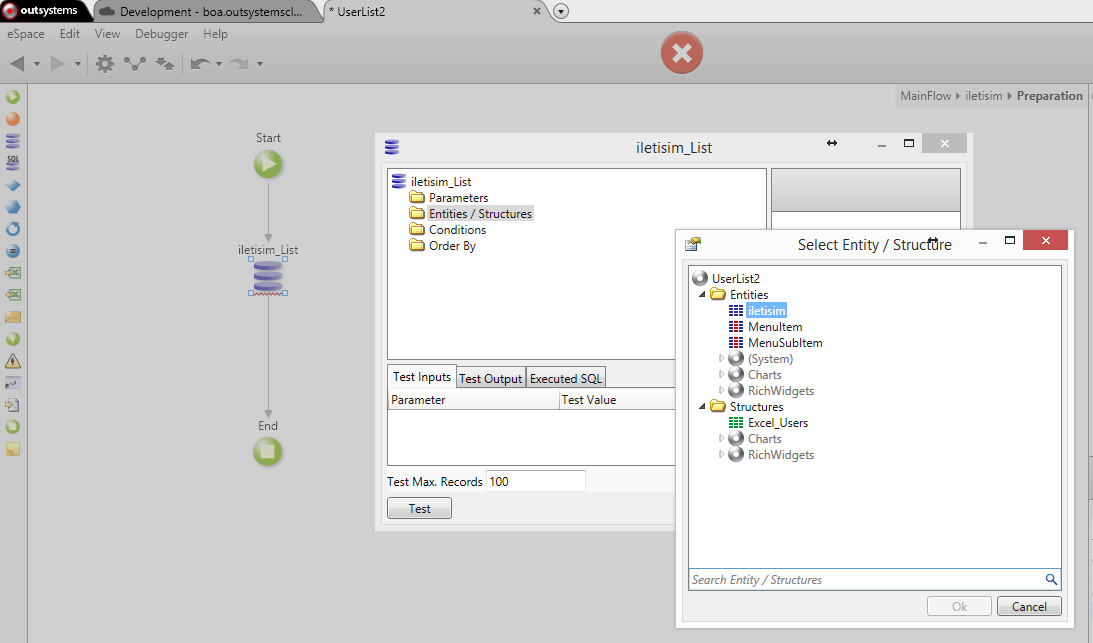
Daha sonra “iletisim_List” simgesini çift tıklayıp sorgumuzu oluşturacağız. Karşınıza açılan pencerede “Entities/Structures” da çift tıklayın, açılan pencerede “Entities klasörünün altında “iletişim” verilerin tutulduğu depoya ulaşıyoruz. “iletisimi” çift tıklayın böylece seçiminiz yapmış olacaksınız. “Close” tuşuna basıp açılan pencereleri kapatabilirsiniz.

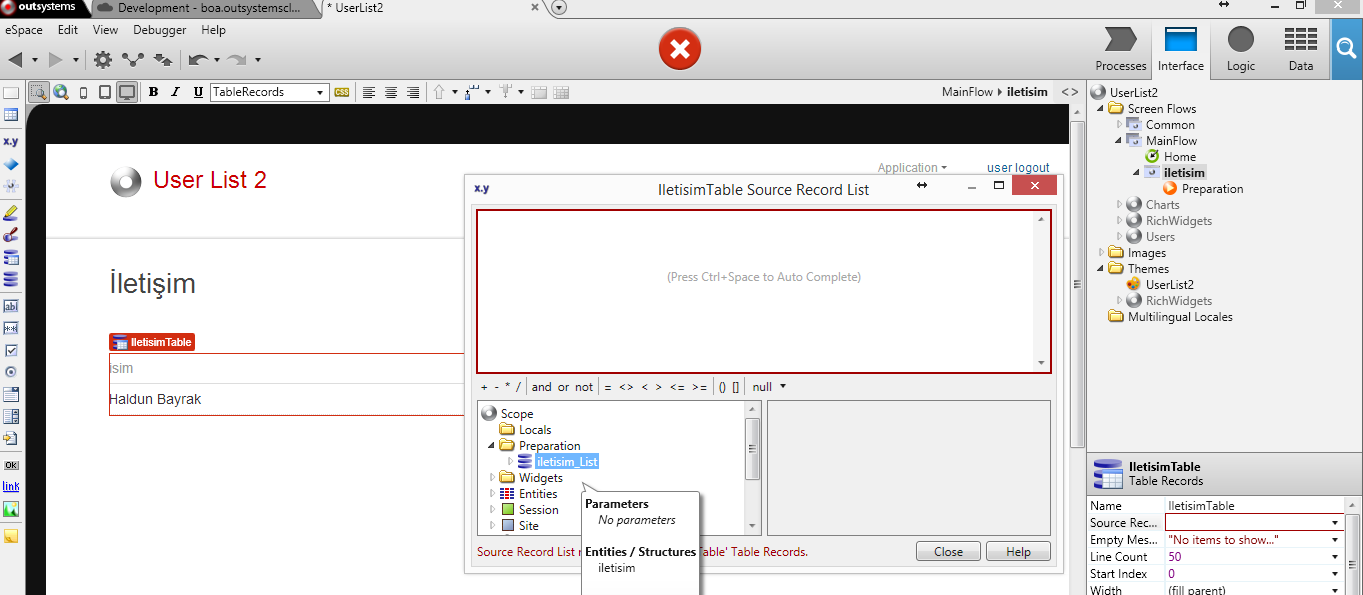
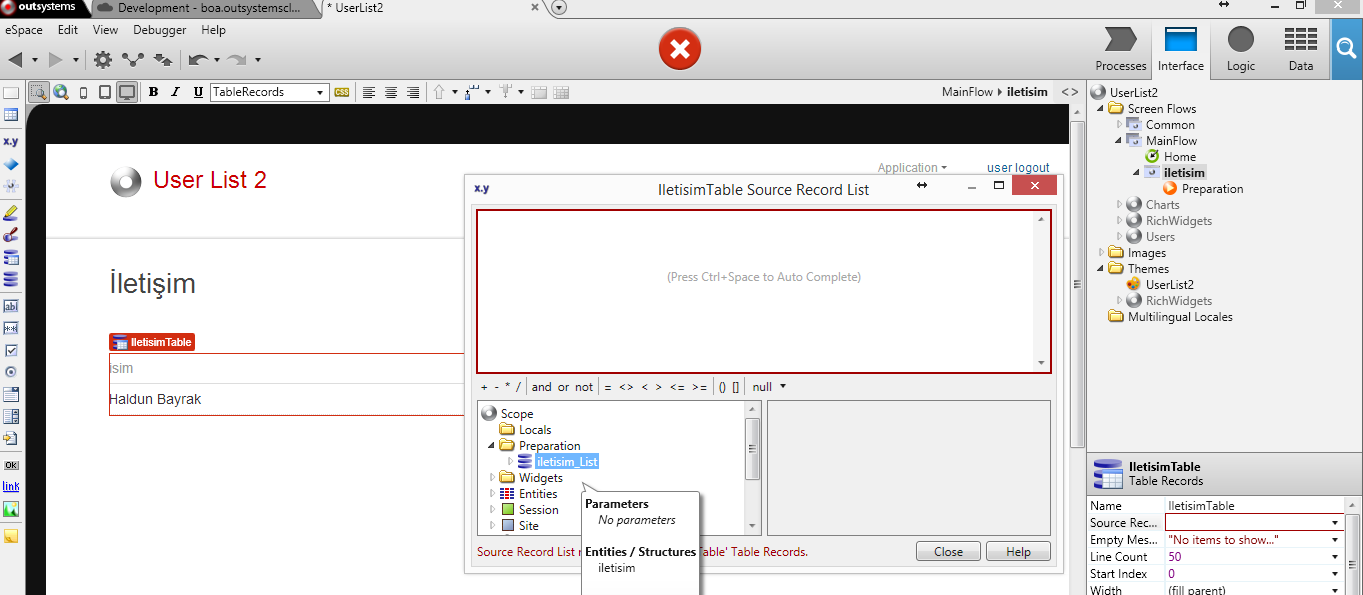
Tekrar iletisim sayfamıza dönelim ve boş kalan “Source Record” alanını tanımlamaya çalışalım şimdi. Önce “iletisimTable” nesnesini işaretleyelim ve özellikleri bölümünde “Source Record” yazanın tam üstünde çift tıklayalım.

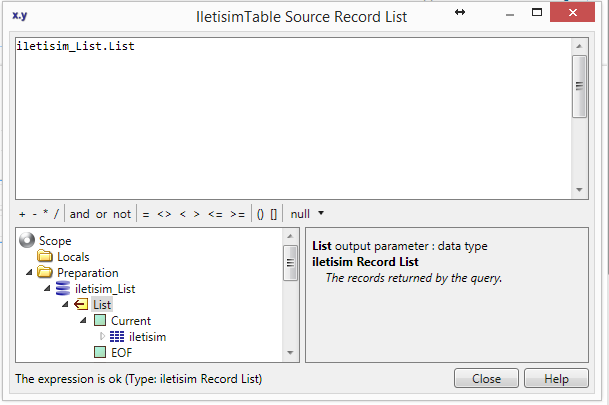
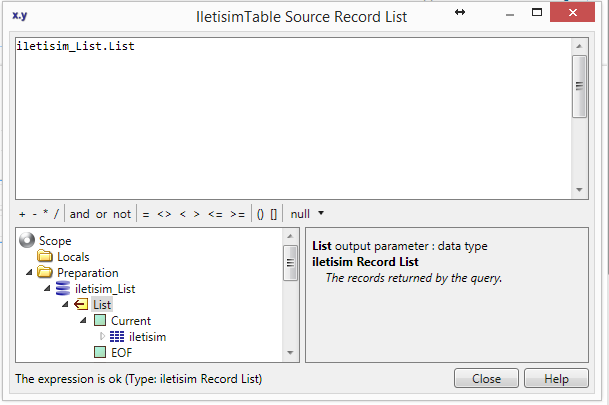
 Açılan pencerede “Preparation” klasörünün hemen altında, yeni oluşturduğumuz sorgu nesnesi ve alt kırımlarından sarı “List” seçelim ve çift tıklayalım. Ekrana “iletisim_List.List” koduyla eksik kalan alanı tanımlamış olduk. “Close” diyelim.
Açılan pencerede “Preparation” klasörünün hemen altında, yeni oluşturduğumuz sorgu nesnesi ve alt kırımlarından sarı “List” seçelim ve çift tıklayalım. Ekrana “iletisim_List.List” koduyla eksik kalan alanı tanımlamış olduk. “Close” diyelim.
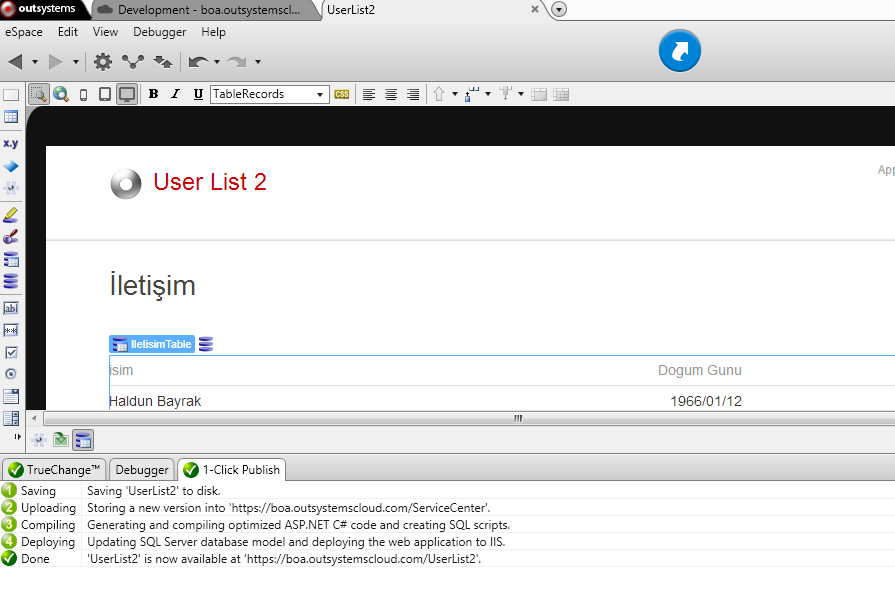
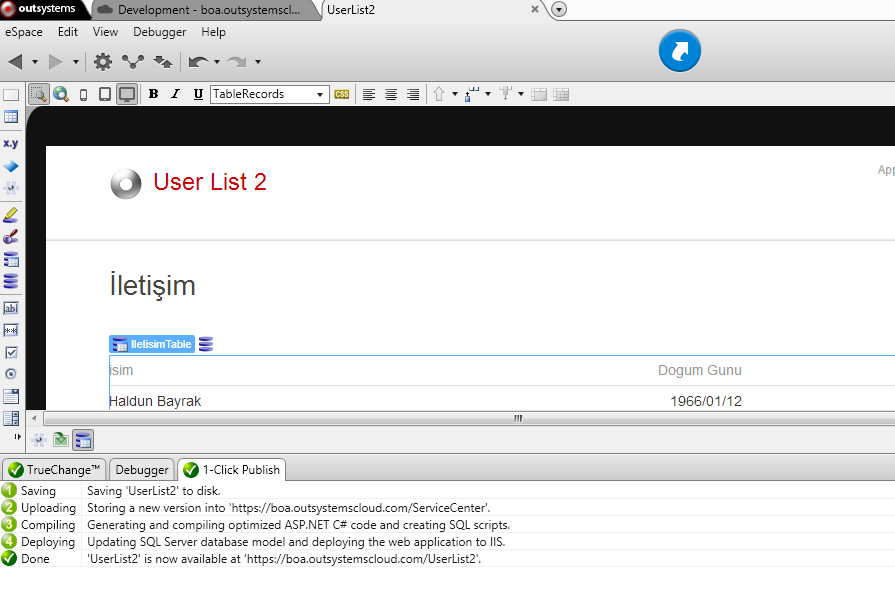
Artık yaptığımız çalışmayı deneyebiliriz, herşeyi tarif ettiğim gibi uyguladıysanız “TrueChange” de hiçbir hata görülmemekte ve Ekranını üst kısmında yeşil renkli bir sayısını göreceksiniz. F5 tuşuna veya o butona basarak yaptığınız çalışmaları “Cloud” (Bulut) ortamına göndermeye hazırsınız. Birkaç dakika içerisinde çalışmalarınız aktarılmış ve denemeye hazır olacaktır.

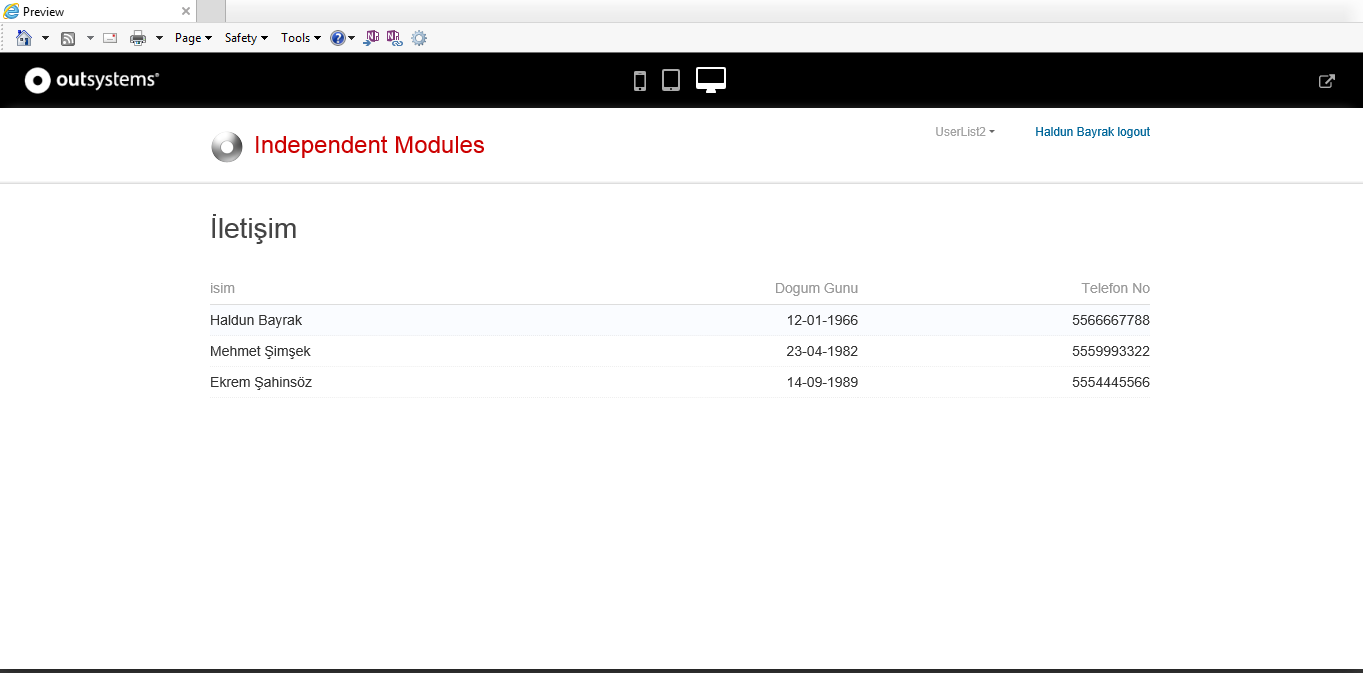
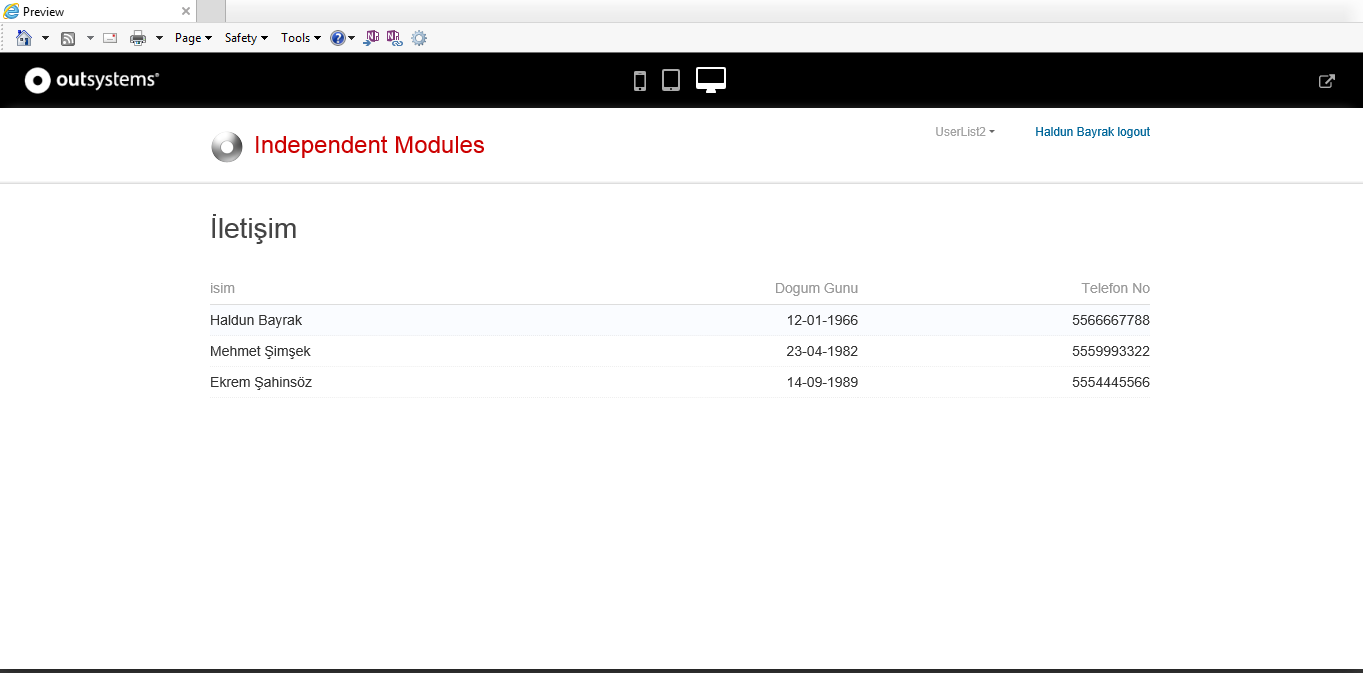
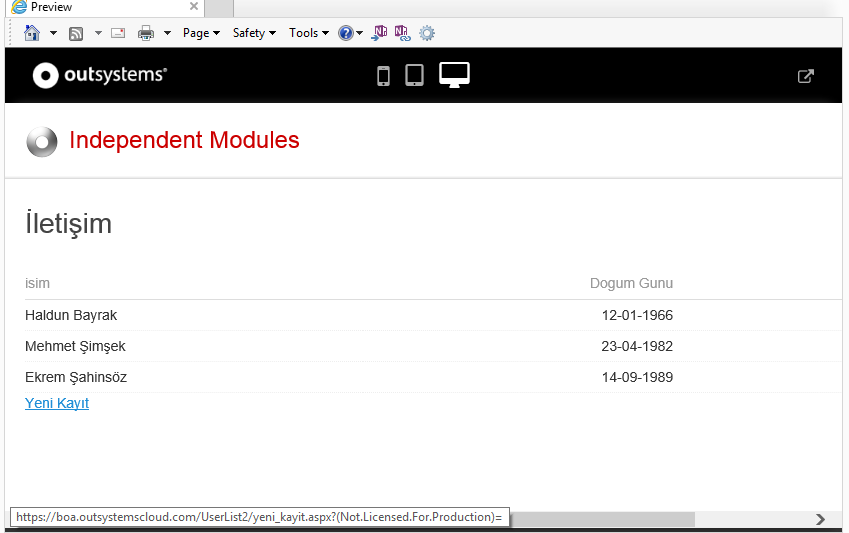
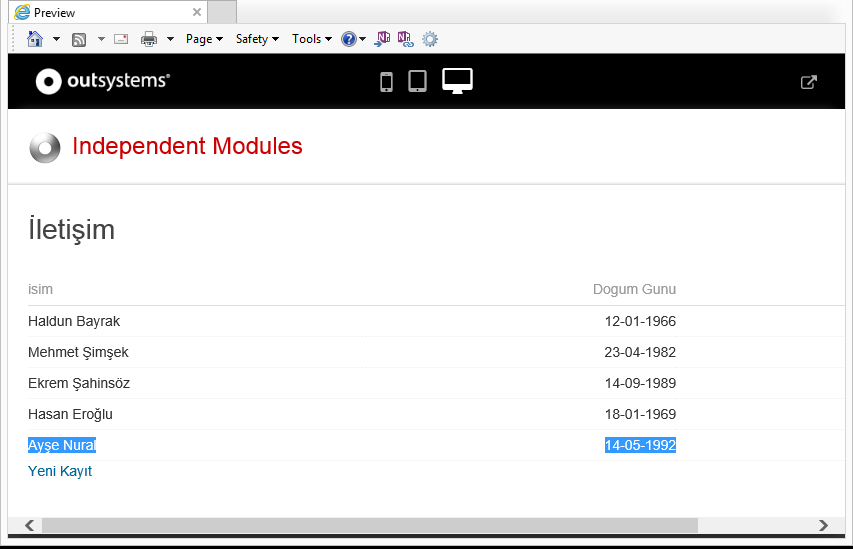
Açılan Browser da, bir “Login” sayfası belirlenecektir, e-posta ve önceden belirlemiş olduğunuz Şifrenizi kullanarak giriş yapın. Giriş yaptıktan sonra aşağıda ki görüntüyü alacaksınız. Ayrıca, yeni nesil Cep telefonlarında veya Tablet Bilgisayarda nasıl bir görüntü alacağınızı üst menüde yer alan butonları deneyebilirsiniz.

Sonuç

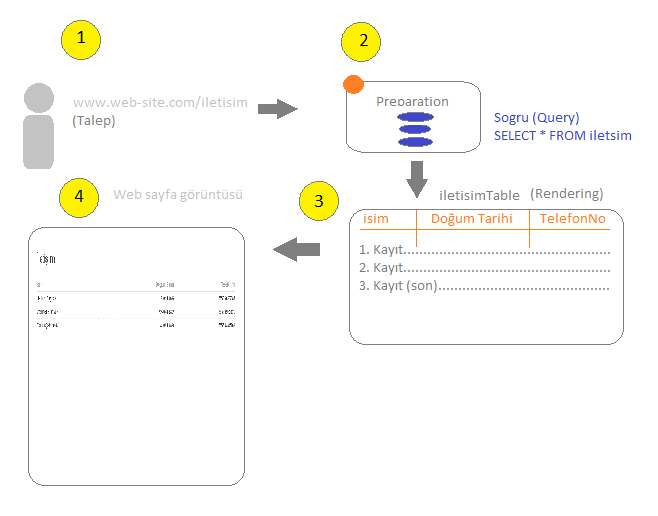
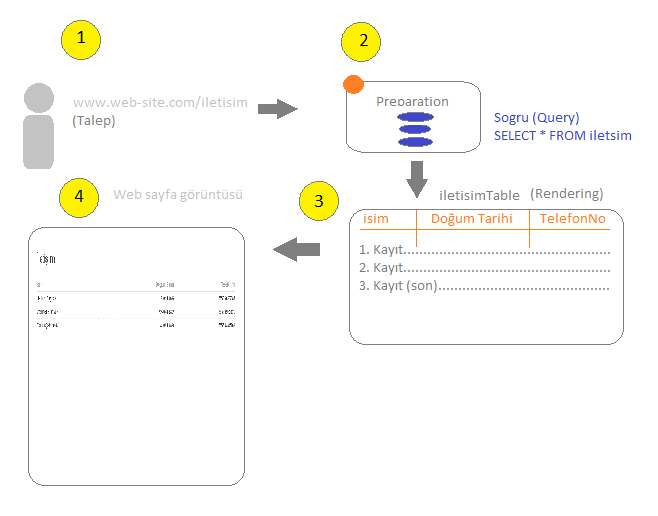
Aldığımız sonucları tekrardan değerlendirmek adına;
(1) Internet’den talep gelir. (http Request)
(2) Preperation’de Veri tabanına Sorgu yapılır (SELECT * FROM ‘iletisim‘). (Query)
(3) Sorgunun sonuçları Liste şeklinde iletisim Tablosuna yazılır. (Redering)
(4) Sayfa HTML olarak görüntülenir.(Response)
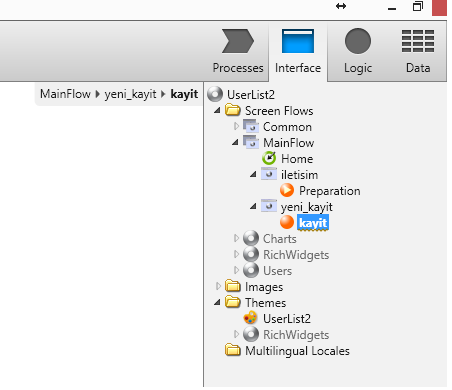
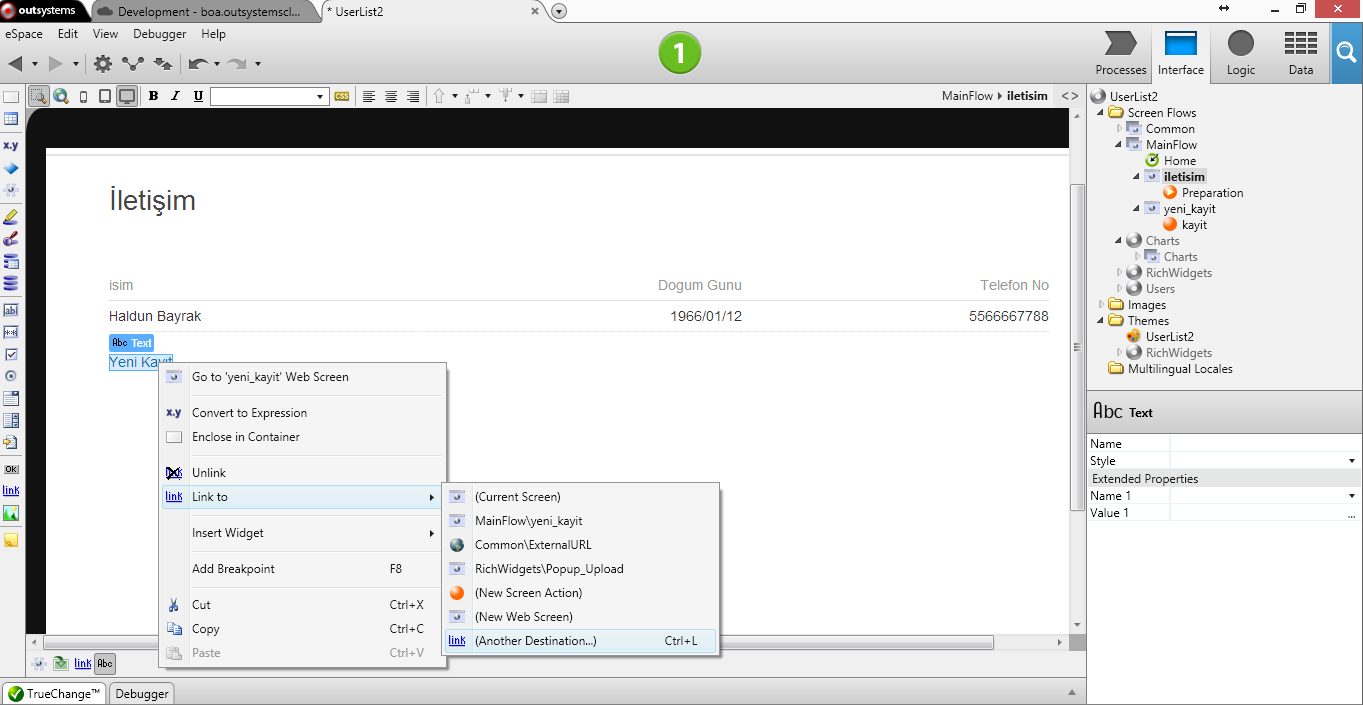
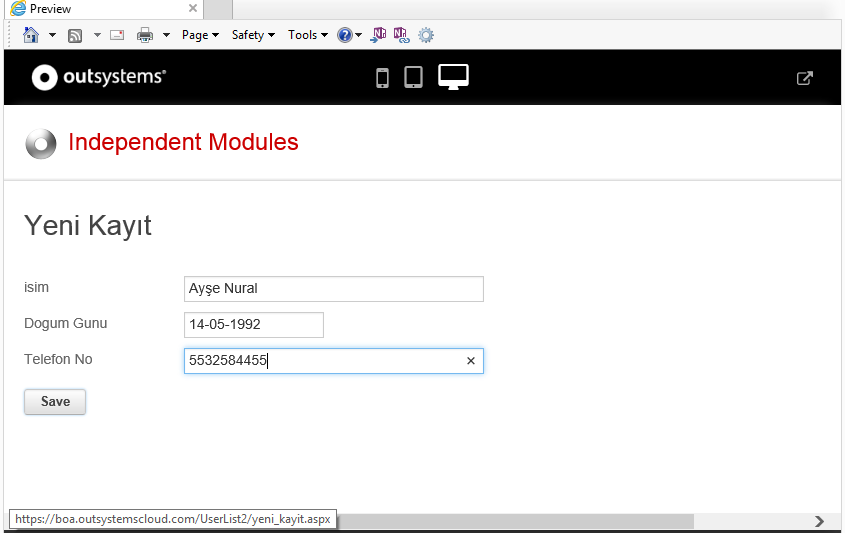
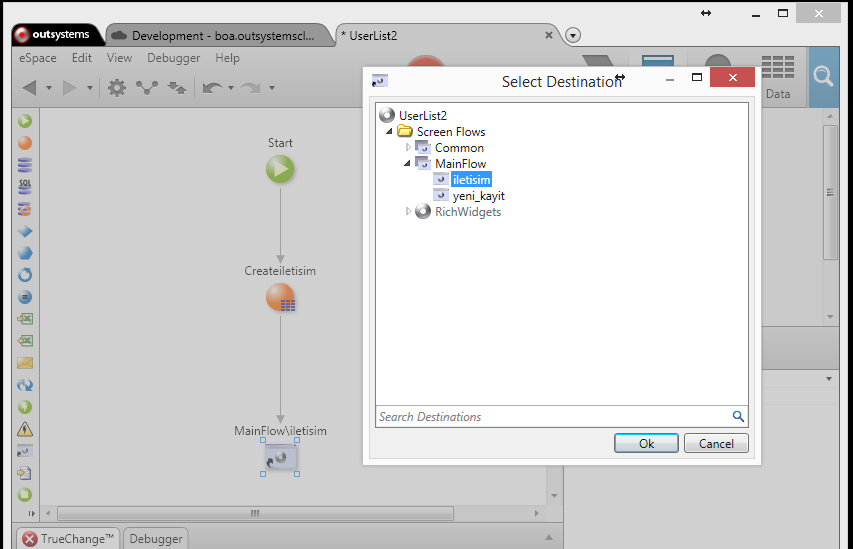
Bölüm-2 Yeni kayıt oluşturmak için yeni bir sayfa oluşturacağız.
Bölüm-3 Mevcut Kayıtları değiştirmek için bir Sayfa oluşturacağız.



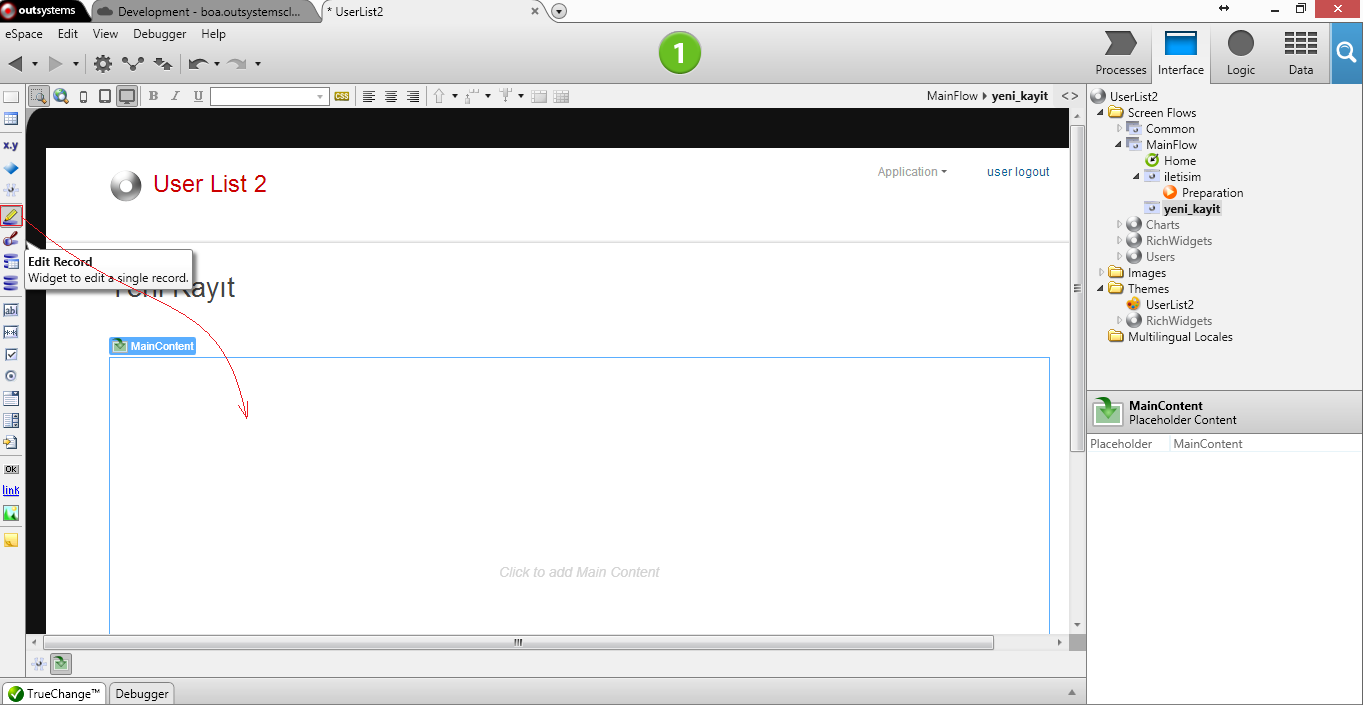
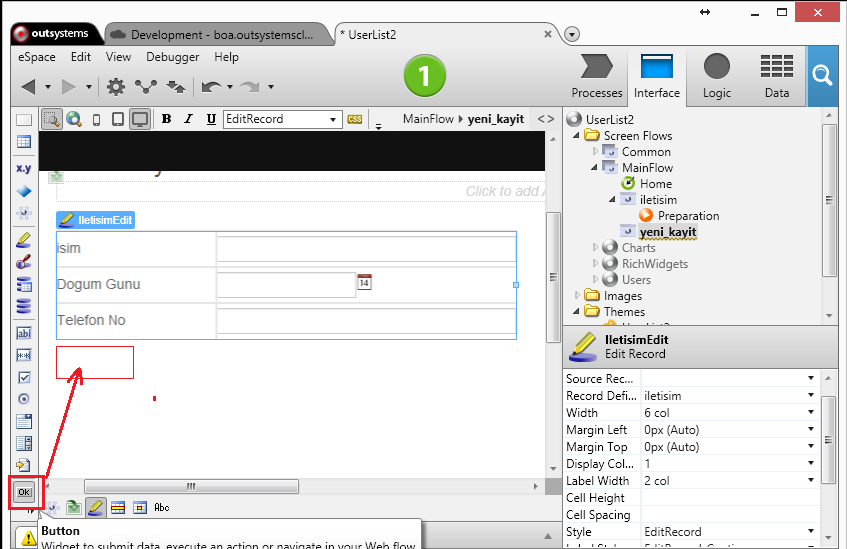
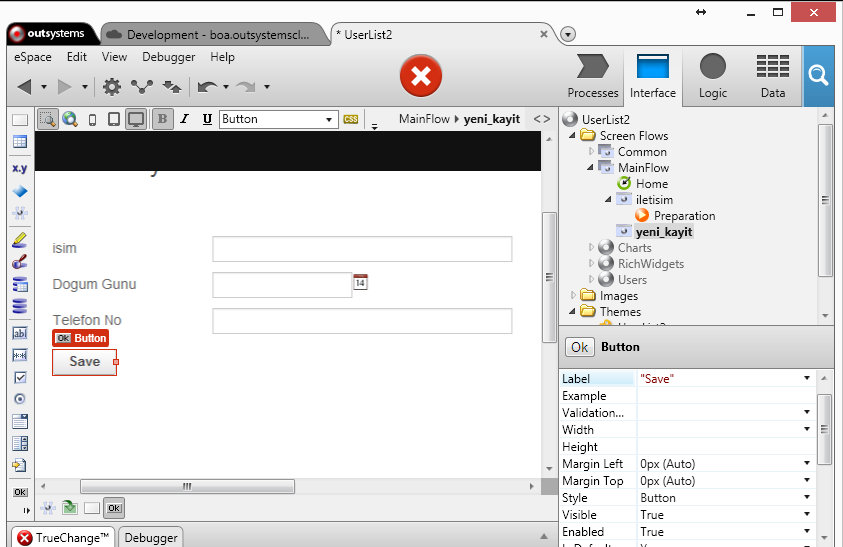
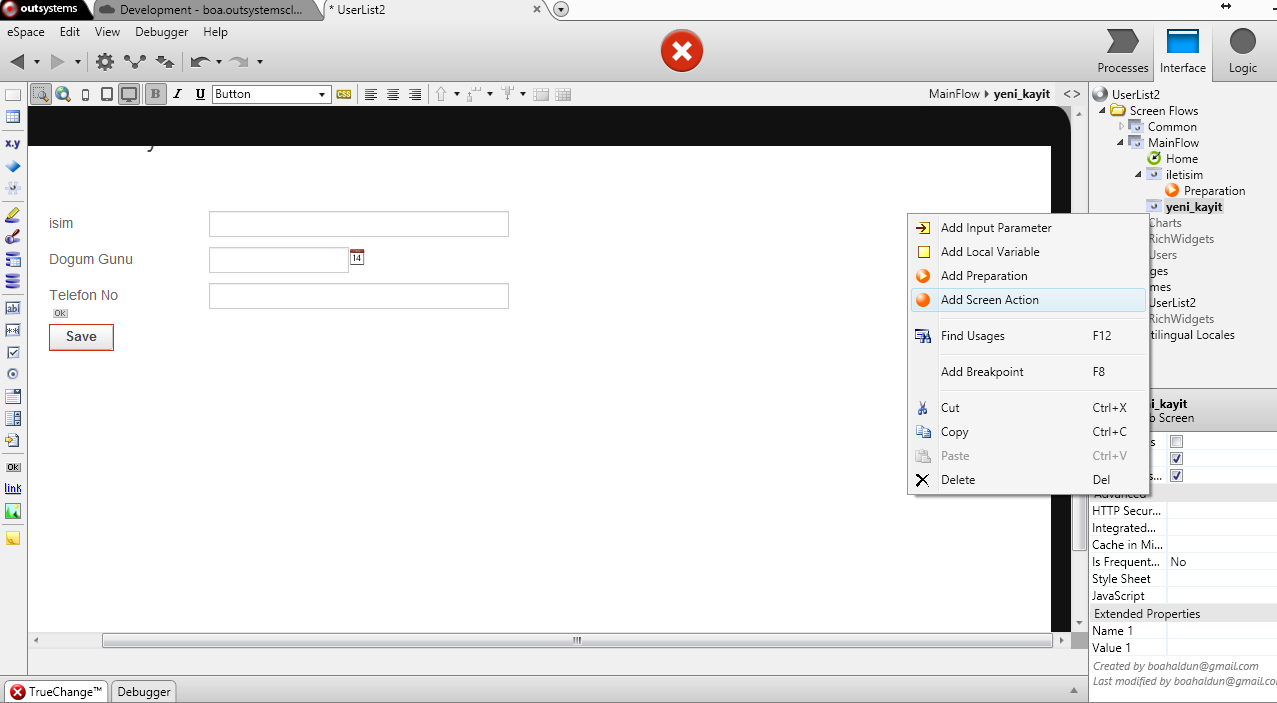
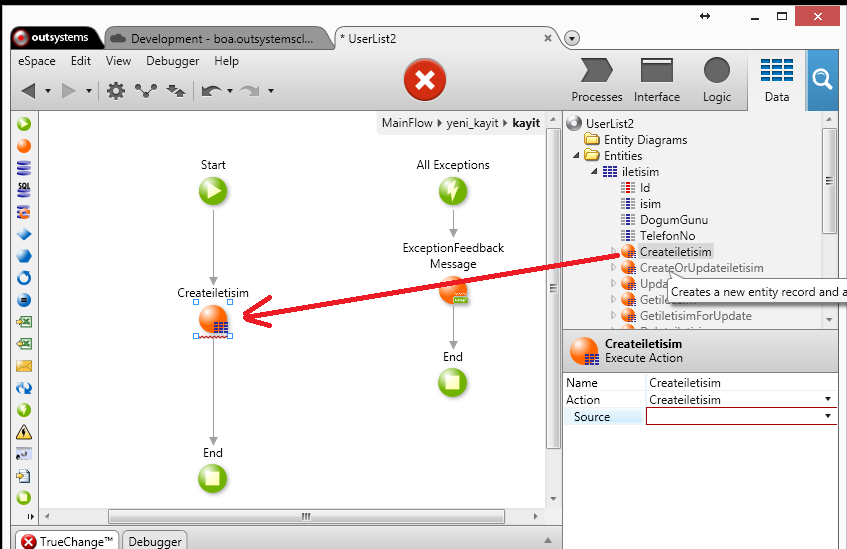
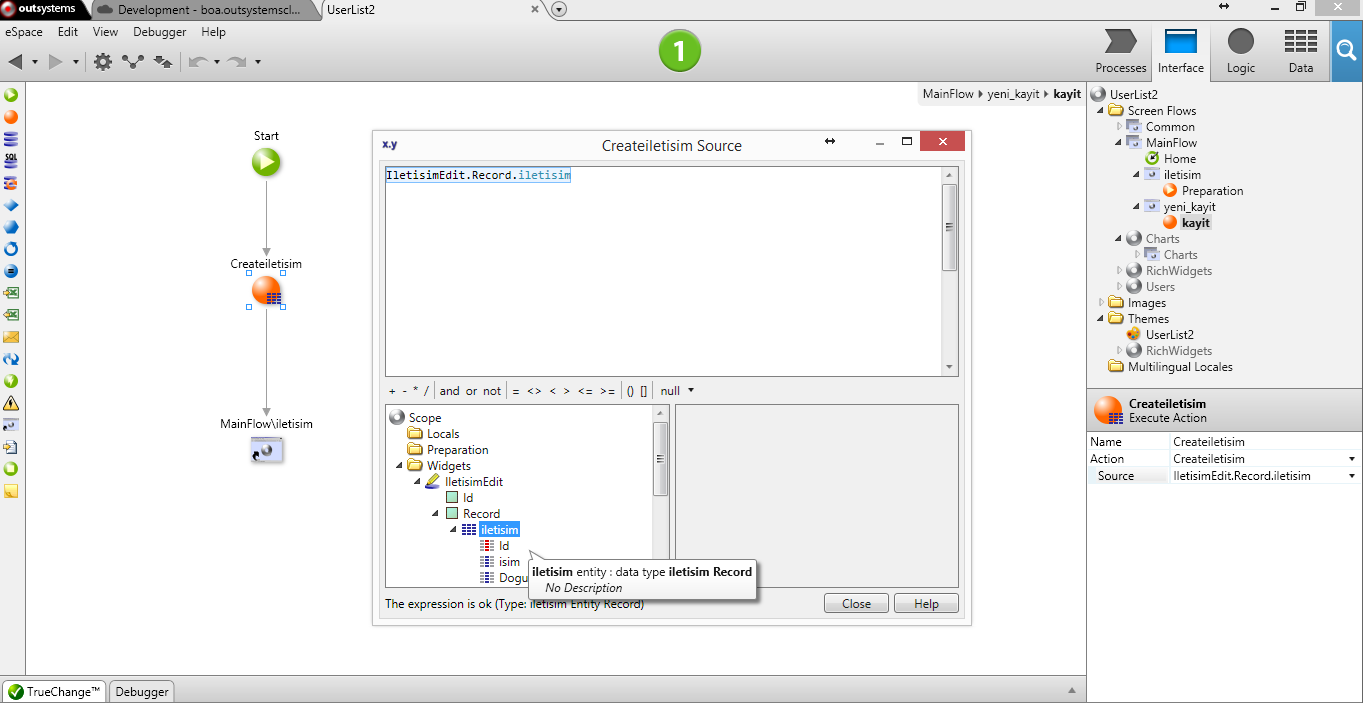
 Adını “kayıt” olarak değiştirelim ve kayıt’dı çift tıkla açalım. Karşınıza açılan pencerece bir Start -End temel bir süreç var, buraya Data sekmesinden hazır olan bir “Createiletisim” adında bir
Adını “kayıt” olarak değiştirelim ve kayıt’dı çift tıkla açalım. Karşınıza açılan pencerece bir Start -End temel bir süreç var, buraya Data sekmesinden hazır olan bir “Createiletisim” adında bir



















 uygulamanın adını da “İletişim” koyalım. Altında Açıklama bölümüne isterseniz bos bırakabilir veya Projenizi kısaca tanımlayabilirsiniz.
uygulamanın adını da “İletişim” koyalım. Altında Açıklama bölümüne isterseniz bos bırakabilir veya Projenizi kısaca tanımlayabilirsiniz. butonuna basarak tanımlamaları kayıt
butonuna basarak tanımlamaları kayıt 




 Entities üzerinde sağ tuş
Entities üzerinde sağ tuş 










 Açılan pencerede “Preparation” klasörünün hemen altında, yeni oluşturduğumuz sorgu nesnesi ve alt kırımlarından sarı “List” seçelim ve çift tıklayalım. Ekrana “iletisim_List.List” koduyla eksik kalan alanı tanımlamış olduk. “Close”
Açılan pencerede “Preparation” klasörünün hemen altında, yeni oluşturduğumuz sorgu nesnesi ve alt kırımlarından sarı “List” seçelim ve çift tıklayalım. Ekrana “iletisim_List.List” koduyla eksik kalan alanı tanımlamış olduk. “Close”